| Baustein 4.5 | ||
|---|---|---|
 |
Obstkarte |
|

|
||
 |
Hallo! | |
 |
Zeichnungsdokument erzeugen und speichern | |
 |
Raster kontrollieren | |
 |
Seite formatieren | |
 |
Muster-Etikett für Mind-Map anlegen |  |
 |
Übrige Etiketten für die Mind-Map erzeugen |  |
 |
Ausgangspunkt der Mind-Map erzeugen |  |
 |
Verbinder anbringen |  |
 |
Hintergrund anlegen | |
 |
Grafikdatei exportieren | |
 |
Arbeit abschließen |
Voraussetzung für die Bearbeitung dieses
Bausteins
- Die Applikation «Apache OpenOffice» ist auf deinem Rechner installiert.
 |
Hallo! |
|---|
Beim Anblick des Bildes läuft dir sicher spontan das Wasser im Mund zusammen. Was gibt es Leckereres als ein gutes Stück Obst?
Aber was ist eigentlich „Obst“? Die Wikipedia definiert: „Obst ist ein Sammelbegriff der für den Menschen roh genießbaren meist wasserhaltigen Früchte oder Teilen davon (beispielsweise Samen), die von Bäumen, Sträuchern und mehrjährigen Stauden stammen.“
Wir gehen in diesem ITG-Baustein davon aus, dass du dir gern merken möchtest, welche Gruppen von Obstarten es gibt. Dazu sollst du eine sogenannte „Mind-Map“ erstellen. Eine „Mind-Map“ ist eine „Gedankenkarte“, mit der ein Themengebiet visuell erschlossen werden kann. Diese Darstellungstechnik kennst du vielleicht bereits aus dem Fachunterricht oder als Baustein des Methodenlernens („Lernen lernen“).
Natürlich benötigst du zur Erstellung einer Mind-Map keinen Rechner. Sie lässt sich, wie du weißt, gut mit Stift & Papier herstellen. Die Benutzung eines Rechners hat aber einen wunderbaren Vorteil: Man kann die Mind-Map während und nach der Erstellung beliebig abändern!
„Na, ja“, wirst du vielleicht entgegnen, „ein Rechner genügt nicht; man braucht auch noch eine geeignete Applikation!“ Das stimmt. Aber du benötigst kein Spezialprogramm (FreeMind, MindManager, ...). Diese Apps sind für Leute gedacht, die, beispielsweise aus beruflichen Gründen, häufig mit umfangreichen Mind-Maps arbeiten. Das ist bei dir sicher nicht der Fall. Als Schüler kannst du mit OpenOffice Draw bequem alle Mind-Map-Bedürfnisse des Unterrichts befriedigen. Wir zeigen dir in diesem ITG-Baustein, wie das geht.
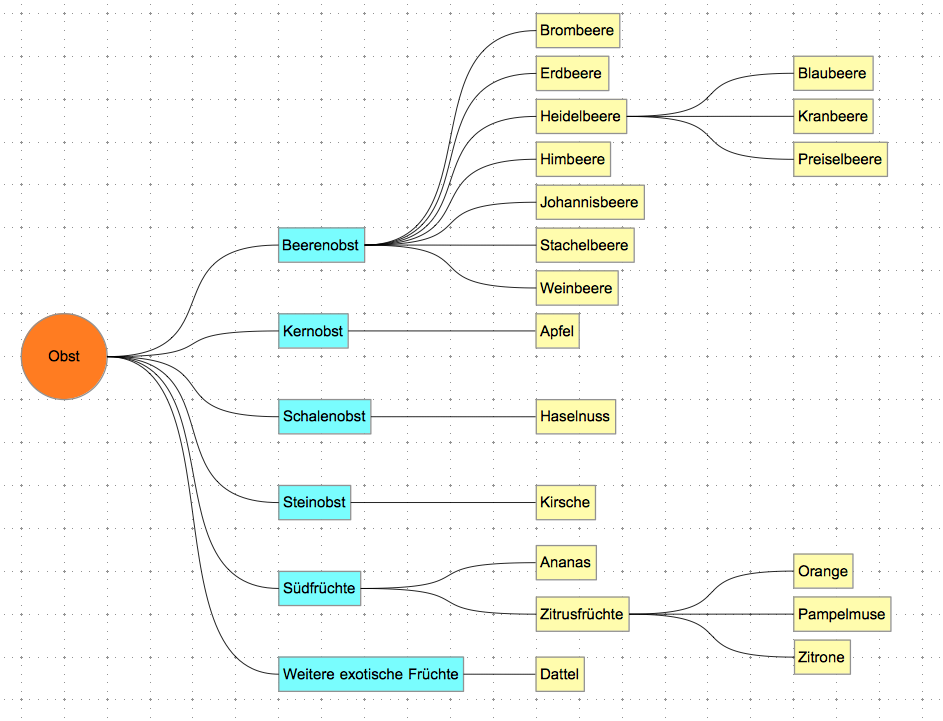
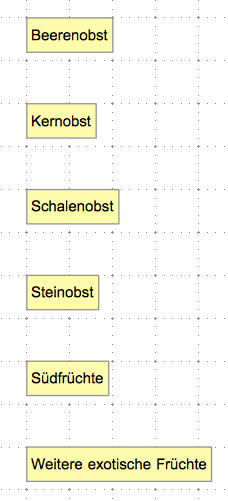
Und das ist das Arbeitsziel:

Ganz passt die Bezeichnung „Arbeitsziel“ nicht auf die Abbildung, denn wir haben, um dir bei der Arbeit in diesem ITG-Baustein zu helfen, die Rasterpunkte von OpenOffice Draw mit abgelichtet. Diese sind aber kein Bestandteil der Mind-Map; sie würden auch im Ausdruck der Zeichnung nicht erscheinen.
Im letzten Arbeitsschritt werden wir außerdem (wie im ITG-Baustein zu den Kanälen) die gesamte Gedankenkarte mit einem Hintergrund versehen, der die Abmessungen der Mind-Map bei einem Grafik-Export festlegt.
Los geht's!
 |
Zeichnungsdokument erzeugen und speichern |
|---|
Zunächst wirst du ein leeres Zeichnungsdokument für deine Grafik anlegen.
- Starte OpenOffice.

- Klicke im Startcenter auf die Schaltfläche «Zeichnung» (siehe rechts).
Nun zeigt dir OpenOffice anstelle des Startcenters ein leeres Zeichnungsdokument. Die Titelleiste weist den Namen „Unbenannt1“ aus; damit wird dir verdeutlicht, dass dieses Dokument nicht gesichert ist.
- Arrangiere das Browser-Fenster und das OpenOffice-Fenster so, dass du mit Hilfe von Mausklicks zwischen den Fenstern hin und her schalten kannst.
- Sorge abschließend mit einem Mausklick dafür, dass das OpenOffice-Fenster das aktive Fenster im Vordergrund ist.
- Speichere das leere Zeichnungsdokument.
- Mac-Befehl: Datei : Speichern unter ... ⌘⇧S
- Windows-Befehl: Datei : Speichern
Strg+Umschalt+S
- Wähle im Speicherdialog als Speicherort den Schreibtisch aus.
- Gib im Speicherdialog „obstkarte“ als Dateinamen für das Dokument ein.
- Schließe den Speicherdialog mit einem Klick auf den Knopf «Sichern» (Mac) beziehungsweise «Speichern» (Windows).
 |
Raster kontrollieren |
|---|
Bei der Behandlung des Bausteins „Blume mit Käfer“ hatten wir das Raster für die Zeichnungen, die wir mit Openffice Draw herstellen wollen eingestellt und sichtbar gemacht. Für diesen Baustein „Obstkarte“ solltest noch einmal die Einstellungen kontrollieren.
- Gehe über die folgende Verknüpfung zum → Baustein „Blume“.
- Kontrolliere die Rastereinstellungen von OpenOffice Draw anhand der Beschreibung, die du dort im Baustein „Blume mit Käfer“ antriffst.
- Navigiere anschließend zum aktuellen Baustein „Obstkarte“ zurück.
 |
Seite formatieren |
|---|
Nach unseren Vorüberlegungen müssen wir zunächst das Seitenformat ändern.
- Erteile den Menü-Befehl Format : Seite ....
- Aktiviere die Option «Querformat».
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
- Erteile den Menü-Befehl Ansicht : Maßstab ....
- Aktiviere die Option «100 %».
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
- Speichere die Änderungen, die du an deinem
Zeichnungsdokument vorgenommen hast:
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
Muster-Etikett für Mind-Map anlegen |
|---|
Wenn du dir das Arbeitsziel anschaust, wirst du feststellen, dass die Gedankenkarte im Wesentlichen aus zwei Grundelementen besteht:
- Etiketten, die mit einem Wort beschriftet sind
- Linien, die die Etiketten verbinden
- Form: Rechteckig
- Höhe: 0,8 cm
- Breite: „An Text anpassen“
- Abstand des Textes zu den Rändern: 0,1 cm = 1 mm
- Füllfarbe: „Gelb“
- Randfarbe: „Grau 6“ (Standard)
- Randstärke: 0,03 cm
- Inschrift: Arial 10
- Textverankerung: „Mitte Links“
Die Textverankerung eines Textfeldes ist standardmäßig auf «Oben links» eingestellt. Da wir das Textfeld in der Höhe etwas größer einstellen, als es der Text verlangt, setzen wir die Textverankerung auf «Mitte links», damit der Text zum oberen und unteren Rand des Etiketts den gleichen Abstand hat.
Nach diesen Vorüberlegungen erzeugen wir das Musteretikett.
 |
 |
 |
 |
|---|---|---|---|
| Bild 1: Textfeld erzeugen |
Bild 2: Text eingeben |
Bild 3: Textgröße setzen |
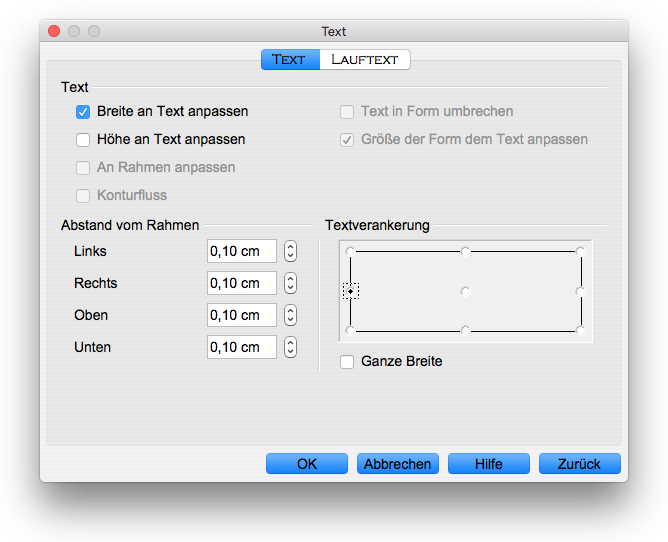
Bild 4: Formatieren |
- Aktiviere in der Symbolleiste «Zeichnen» das Werkzeug «Text».
- Klicke einmal mitten auf die noch leere Zeichenfolie.
- Gib über die Tastatur den Text „Beerenobst“ ein (Bild 2).
- Wähle den gesamten Text mit dem Menübefehl Bearbeiten : Alles auswählen ⌘A den gesamten Text aus.
- Sorge mit dem Aufklappmenü «Schriftname» in der Symbolleiste «Format» dafür, dass der Text mit der Schriftart „Arial“ geschrieben wird.
- Sorge mit dem Aufklappmenü «Schriftgröße» in der Symbolleiste «Format» dafür, dass der Text mit der Schriftgröße „10“ geschrieben wird (Bild 3).
- Wähle den Menübefehl Format : Text ....

- Nimm die Einstellungen vor, die in der Abbildungen gezeigt
werden:
- Aktiviere die Option «Breite an Text anpassen».
- Deaktiviere die Option «Höhe an Text anpassen».
- Setze den Abstand vom Rahmen rund herum auf «0,10 cm»,
- Setze die Textverankerung auf «Mitte Links».
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
Die weiteren Eigenschaften müssen wir dem Textfeld als Zeichenobjekt zuordnen.
- Klicke einmal neben das Textfeld auf die Zeichenebene, um das Textfeld zu deaktivieren.
- Klicke auf den Rand des Textfeldes, um es als Zeichenobjekt zu aktivieren.
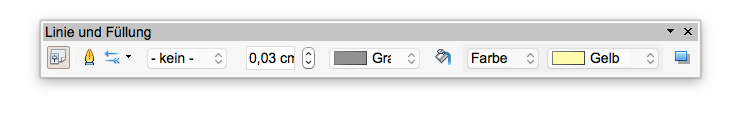
- Stelle nun in der Symbolleiste «Linie und Füllung» die abgebildeten Werte für das Textfeld ein:

- «Linienstil»: «Durchgängig»
- «Linienbreite»: «0,03 cm»
- «Linienfarbe»: «Grau 6»
- «Flächenstil/-füllung»: «Farbe»
- «Füllfarbe»: «Gelb»
Nun müssen wir dem Textfeld nur noch die richtige Position und die richtige Höhe zuordnen:
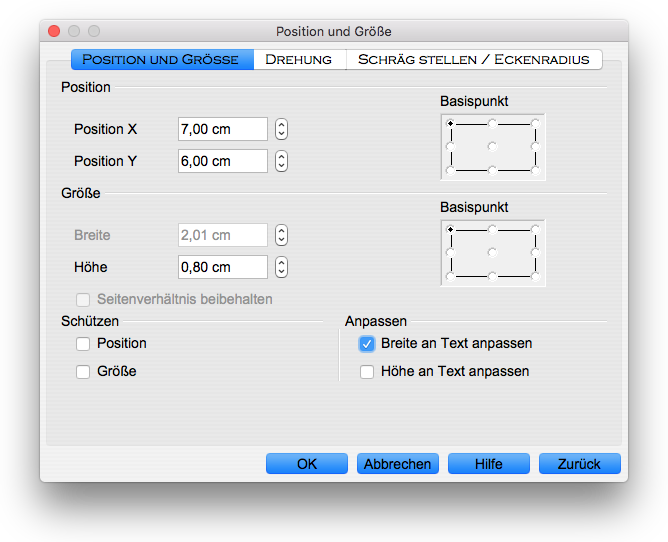
- Wähle den Menübefehl Format : Position und Größe ....

- Vergewissere dich, dass als Basispunkt für die Positionsbestimmung die Ecke «Oben links» ausgewählt ist.
- Korrigiere erst dann die Werte für «Position X» und «Position Y».
- Verändere die Höhe des Textfeldes auf «0,80 cm».
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
- Speichere die Veränderungen, die du an deinem
Zeichnungsdokument vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Wir haben dir auf der rechten Seite eine Verknüpfung bereit gestellt, mit der du ein Dokument laden kannst, das das Musteretikett enthält.
 |
Übrige Etiketten für die Mind-Map erzeugen |
|---|
Aus dem Musteretikett erzeugen wir als erstes die Etiketten für die anderen fünf Gruppen von Obstarten durch Duplizieren und Abändern.
- Aktiviere das Etikett «Beerenobst» (zur Größenänderung: Blaue Aktivpunkte).
- Stelle von dem Etikett mit dem Befehl Bearbeiten
: Duplizieren ... zunächst fünf Duplikate her:
 «Anzahl an Kopien» : «5»
«Anzahl an Kopien» : «5»- «Verschiebung X» : «0,00 cm»
- «Verschiebung Y» : «2,00 cm»
- Aktiviere das erste Duplikat mit einem Mausklick für die Texteingabe.
- Wähle den Text „Beerenobst“ mit einem Doppelklick aus.
- Gib nun den Text „Kernobst“ ein.
- Klicke einmal neben das Duplikat, um die Texteingabe zu beenden.
- Stelle auf die gleiche Weise aus den anderen Duplikaten die Etiketten für die übrigen Gruppenetiketten von „Schalenobst“ bis „Weitere exotische Früchte“ her.
Nun solltest du wissen, wie du ohne weitere Anleitung die übrigen Etiketten herstellen und positionieren kannst:
- Erzeuge das erste (oberste) Etikett eines jeden Blocks als Duplikat und positioniere es korrekt (siehe Arbeitsziel).
- Dupliziere es dann in der erforderlichen Anzahl mit einer geeigneten vertikalen Verschiebung (siehe Arbeitsziel).
- Korrigiere falls erforderlich die vertikale Verschiebung einzelner Etiketten mit den Pfeiltasten.
- Ändere die Beschriftungen der Etiketten geeignet ab.
Automatische Breitenanpassung
Beim Duplizieren verliert möglicherweise das Duplikat die Eigenschaft, dass sich seine Breite automatisch dem Text anpasst. Um dieser wiederzugewinnen, gehst du am besten wie folgt vor:- Aktiviere das Textfeld als Zeichenobjekt (zur Größenänderung: Blaue Aktivpunkte).
- Schiebe es mit Hilfe des Aktivpunktes «Mitte Links» so weit wie möglich zusammen.
- Aktiviere es zur Texteingabe und ändere den Text ab.
- Wähle alle sechs Gruppenetiketten mit Hilfe eines Auswahlrahmens aus.
- Wähle als Füllfarbe «Cyan».
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Das erreichte Zwischenergebnis stellen wir dir mit Hilfe der Verknüpfung auf der rechten Seite zur Verfügung.
 |
Ausgangspunkt der Mind-Map erzeugen |
|---|
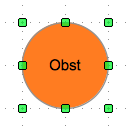
Das Arbeitsziel zeigt, dass sich am Ausgangspunkt der Mind-Map ein orangefarbener Kreis mit der Inschrift „Obst“ befinden soll.
- Deaktiviere alle Objekte durch einen Mausklick auf den weißen Hintergrund der Zeichnung.
- Aktiviere dann das Werkzeug „Ellipse“ in der Symbolleiste «Zeichnen».
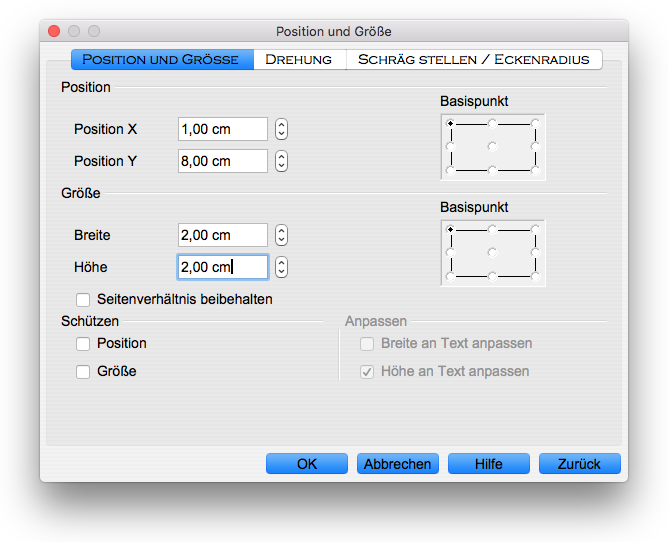
- Ziehe mit dem Werkzeug in der Mitte der Zeichnung einen Kreis mit dem Durchmesser 2,00 cm auf.
- Kontrolliere und korrigiere mit dem Menübefehl Format : Position und Größe ... die Eigenschaften des Kreises:

 Gib danach
dem Kreis die Füllfarbe «Orange».
Gib danach
dem Kreis die Füllfarbe «Orange».- Gib dem Kreis die Randstärke 0,03 cm und die Randfarbe «Grau 6».
- Aktiviere den Kreis für die Texteingabe durch einen Doppelklick.
- Gib den Text „Obst“ ein.
- Markiere das eingegebene Wort mit einem Doppelklick.
- Wähle nun in der Symbolleiste «Format» die Schriftgröße «10» aus.
- Deaktiviere den Kreis durch einen Klick auf die freie Zeichenfläche.
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Auch dieses Zwischenergebnis stellen wir dir mit Hilfe der Verknüpfung auf der rechten Seite zur Verfügung.
 |
Verbinder anbringen |
|---|
Die Gedankenkarte ist bereits weit gediehen. Es fehlen nur noch die verbindenden Linien. Wie bei den Etiketten, sollten wir uns auch bei diesen vorher überlegen, wie sie aussehen sollen:
- Form: schwungvoll gebogen
- Stärke : 0,02 cm
- Farbe : schwarz
- Klicke einmal auf die freie Zeichenfläche, um alle Objekte zu deaktivieren.
Adressaten der Formatierungsbefehle
- Ist ein Objekt oder sind mehrere Objekte aktiviert, dann beziehen sich Formatierungsbefehle (Linienstärke, Füllfarbe, ...) auf diese ausgewählten Objekte.
- Ist kein Objekt aktiviert, so beziehen sich Formatierungsbefehle (Linienstärke, Füllfarbe, ...) auf zukünftig zu erstellende Objekte. Es sind dann Voreinstellungen für das Dokument, das du gerade bearbeitest.
- Lege in der Symbolleiste «Linie und Füllung» die Linienstärke fest: «0,02 cm»
- Lege in der Symbolleiste «Linie und Füllung» die Linienfarbe fest: «Schwarz»


- Wähle in dieser Palette links unten den «Kurvenverbinder» aus.
 Sobald du nach
dieser Auswahl den Mauszeiger über die Zeichenfläche schiebst,
nimmt dieser die Gestalt eines Zielkreuzes an:
Sobald du nach
dieser Auswahl den Mauszeiger über die Zeichenfläche schiebst,
nimmt dieser die Gestalt eines Zielkreuzes an:Kommt er in die Nähe eines Etikettes, dann zeigt dieses seine vier Klebepunkte an.
- Positioniere den Mauszeiger auf dem Klebepunkt «Mitte Rechts» des Kreises mit der Inschrift „Obst”.
- Drücke die Maustaste und ziehe den Zeiger bis zum cyan-farbenen Etikett mit der Inschrift „Beerenobst“.
- Löse die Maustaste, sobald du den Klebepunkt «Mitte Links» dieses Etiketts erwischt hast.
 |
 |
|---|---|
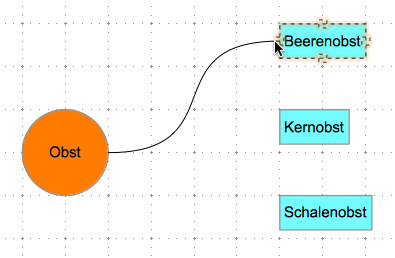
| Bild 1: Verbinder ziehen |
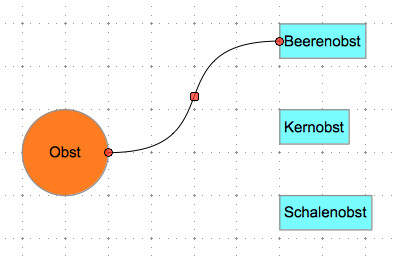
Bild 2: Verbinder prüfen |
Das linke Bild zeigt, wie der Verbinder in Kontakt mit dem Zielobjekt gebracht wird; das rechte Bild zeigt, wie der Verbinder durch Anklicken aktiviert und geprüft werden kann.
Prüfung eines Verbinders
- Haben die Aktivpunkte eines Verbinders die Farbe rot, dann sind die beiden Endpunkte des Verbinders jeweils mit einem Klebepunkt eines Objektes verbunden.
- Haben die Aktivpunkte eines Verbinders die Farbe blau, dann hat wenigstens ein Endpunkt des Verbinders keinen Kontakt mit einem Klebepunkt eines Objektes (Der Verbinder „baumelt“).
Damit du weißt, wie nützlich die Verbinder sind, solltest du nun einmal den Kreis mit der Inschrift „Obst“ mit einem Mausklick zum Bewegen aktivieren (grüne Aktivpunkte) und dann mit den Pfeiltasten bewegen. Na, was sagst du dazu?
- Bewege den Kreis mit der Inschrift „Obst” wieder an die korrekte Position.
- Erzeuge nun alle Verbinder, die gemäß Arbeitsziel zu deiner Mind-Map gehören sollen.
- Nachdem du den Kurvenverbinder aus der Werkzeugpalette «Verbinder» ausgewählt hast, ist dieser zum Symbol für die Verbinder-Palette in der Symbolleiste «Zeichnen» geworden. Daher musst du fortan diese Palette nicht mehr öffnen, um einen Kurvenverbinder auszuwählen, sondern nur noch auf das Palettensymbol klicken.
- Es geht sogar noch bequemer: Wenn du auf das Palettensymbol einen Doppelklick ausführst, kannst du beliebig viele Verbinder nacheinander zeichnen, ohne das Werkzeug zwischendurch ständig durch einen Klick auf das Palettensymbol reaktivieren zu müssen! Um diese Einstellung wieder aufzuheben, wenn alle Verbinder gezeichnet sind, musst du nur auf den schwarzen Auswahlpfeil ganz links in der Symbolleiste «Zeichnen» klicken.
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Die Verknüpfung auf der rechten Seite liefert dir das Endergebnis unserer Bemühungen.
 |
Hintergrund anlegen |
|---|
Die Gedankenkarte soll wie die Grafik „Kanäle“ einen grauen Hintergrund erhalten.
- Ziehe mit dem Werkzeug «Rechteck» ein Rechteck auf, das die gesamte Mind-Map abdeckt.
- Wähle die Füllfarbe «Grau 1» aus.
- Wähle als Linienstil «- kein -» aus.
- Bewege das Rechteck mit einem Klick auf die Option «Ganz nach hinten» in der Auswahlpalette «Anordnung» in den Hintergrund.
- Korrigiere nun die Position und Größe des Rechtecks, sodass es schließlich die Mind-Map gleichmäßig einfasst.
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
Grafikdatei exportieren |
|---|
Du hast nun die Mind-Map vollständig erzeugt. Damit du sie in einem anderen Dokument verwenden kannst, exportieren wir sie als PNG-Grafik.
- Klicke einmal auf die freie Zeichenfolie, um sicher zu sein, dass alle Objekte deaktiviert sind.
- Erteile dann den Menü-Befehl Bearbeiten : Alles auswählen ⌘A.
- Erteile dann den Menü-Befehl Datei : Exportieren ....
- Belasse es bei dem Vorschlag für den Dateinamen „obstkarte“.
- Sorge dafür, dass als Speicherort der Schreibtisch ausgewählt ist.
- Aktiviere die Option «Selektion», damit nur die ausgewählten Objekte und nicht die gesamte OpenOffice-Seite exportiert wird.
- Wähle dann aus dem Aufklapp-Menü den Dateityp PNG - Portable Network Graphic (.png) aus.
- Klicke auf den Knopf «Sichern» bzw. «Speichern», um die Einstellungen anzuwenden und das Dialogfenster zu schließe.
 |
Arbeit abschließen |
|---|
Du hast nun den Baustein komplett bearbeitet und kannst daher deine Arbeit abschließen.
- Beende OpenOffice.
- Mac-Befehl: Datei : Beenden ⌘Q
- Windows-Befehl: Datei : Beenden Strg+Q
- Lege im ITG-Ordner auf deinem USB-Stift (auf deinem häuslichen Rechner) einen neuen Baustein-Ordner mit dem Namen „4-5-obstkarte“ an.
- Kopiere das vollständig bearbeitete Dokument und die Grafikdatei vom Schreibtisch in den neuen Baustein-Ordner.
- Lösche die Dateien, die auf dem Schreibtisch verblieben sind.
Das war's für heute. Bis zum nächsten Mal!
Letzte Änderung: 12.02.2022
