| Baustein 4.3 | ||
|---|---|---|
 |
Sitzplan |
|

|
||
 |
Hallo! | |
 |
Zeichnungsdokument laden und speichern |  |
 |
Daten sichten und angleichen |  |
 |
Tische für den Sitzplan erzeugen |  |
 |
Sitzplätze vergeben |  |
 |
Bilder fixieren | |
 |
Namen exakt ausrichten |  |
 |
Titeletikett und Quellenangabe einfügen | |
 |
Arbeit abschließen |
Voraussetzung für die Bearbeitung dieses
Bausteins
- Die Applikation «Apache OpenOffice» ist auf deinem Rechner installiert.
- Die Arbeitsumgebung von «OpenOffice Draw» ist gemäß den Empfehlungen von Baustein 4.1 eingerichtet (Rasterfang, Symbolleisten).
 |
Hallo! |
|---|

Die Beschreibung des Bausteins hätten wir mit Hilfe der Namen und Bilder einer echten Klasse verfassen können. Vermutlich würden sich aber dann einige der genannten und abgebildeten Schüler über die Veröffentlichung ihres Namens und ihres Portraits mit Recht beschweren. Und die geltenden Datenschutzbestimmungen verlangen von uns, dass wir eine Ablehnung der Veröffentlichung von Daten vorbehaltlos respektieren!
Aus diesem Grund verwenden wir als Arbeitsmaterial die Namen und Portraits der deutschen Fußball-Nationalmannschaft, die im Jahr 2014 den Titel bei der Fußballweltmeisterschaft in Brasilien gewonnen hat. Die Namen und Bilder dieser Personen sind im Internet millionenfach vorhanden. Sie werden sich sicher nicht beschweren, wenn ihre Namen und Bilder für einen guten Unterrichtszweck verwendet werden. Die Daten haben wir von der Webseite http://www.weltfussball.de/teams/deutschland-team/wm-2014-in-brasilien/2/ geladen.
Weltmeisterschaft 2014? Warum nicht ein anderes jüngeres Jahr? Na ja, es muss ja auch noch ein Anreiz für deine eigenständige Arbeit bleiben, oder?
Wir stellen uns nun vor, die Mannschaft hätte vor der Abreise nach Brasilien in einem EDV-Raum deiner Schule von Joachim Löw eine Stunde lang Unterricht über moderne Fußballtaktik erhalten. Deine Aufgabe wäre es gewesen, einen Sitzplan für die Durchführung dieser Theorie-Stunde anzufertigen. Alles klar?
Wenn du nach Bearbeitung dieses Bausteins viel gelernt haben wirst, kannst du ja deine frisch erworbenen Kenntnisse bei der Herstellung eines Sitzplans für deine Klasse anwenden. Wenn alle Klassenkameraden einverstanden sind, kann dir dein Klassenlehrer für diesen Zweck ihre Portraits in niedriger Auflösung zur Verfügung stellen. Ihr könnt euch auch in eurer Klasse für eine nette Arbeitsteilung absprechen: Eine Gruppe fertigt einen Sitzplan für den Klassenraum, eine andere für den Bio-Raum, wieder je eine andere für den Kunstraum und für den Musikraum an ...
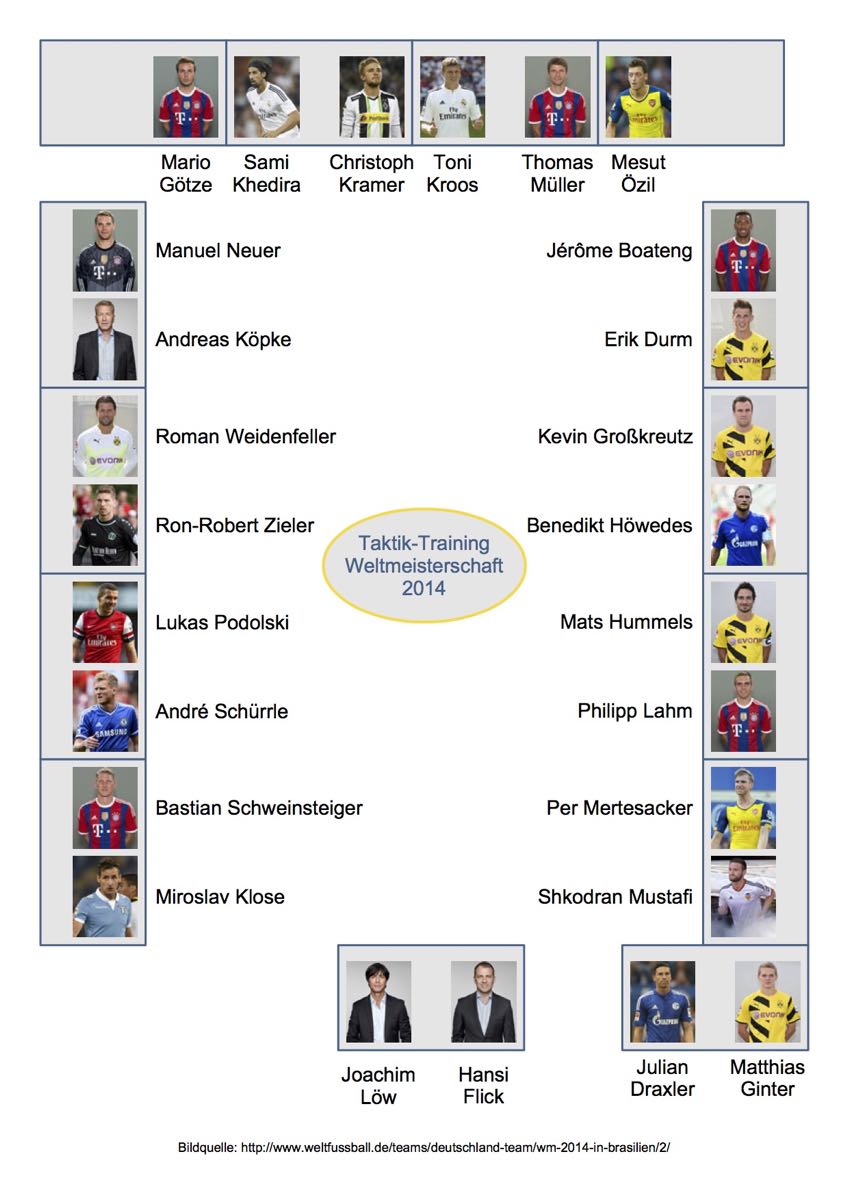
Jetzt zeigen wir dir erst einmal das Arbeitsziel dieses Bausteins:

Und los geht's!
 |
Zeichnungsdokument laden und speichern |
|---|
Auf der rechten Seite ist eine Ladeverknüpfung zu dem Zeichnungsdokument angebracht, das die Rohdaten für den Sitzplan enthält.
- Klicke auf die Verknüpfung.
- Sorge dafür, dass die verknüpfte Datei geladen wird.
- Sorge dafür, dass die geladene Datei auf dem Schreibtisch zu liegen kommt.
 |
Daten sichten und angleichen |
|---|
- Minimiere das Browser-Fenster, mit dem du diesen Baustein liest, für einen Moment, um den Schreibtisch deines Rechners betrachten zu können.
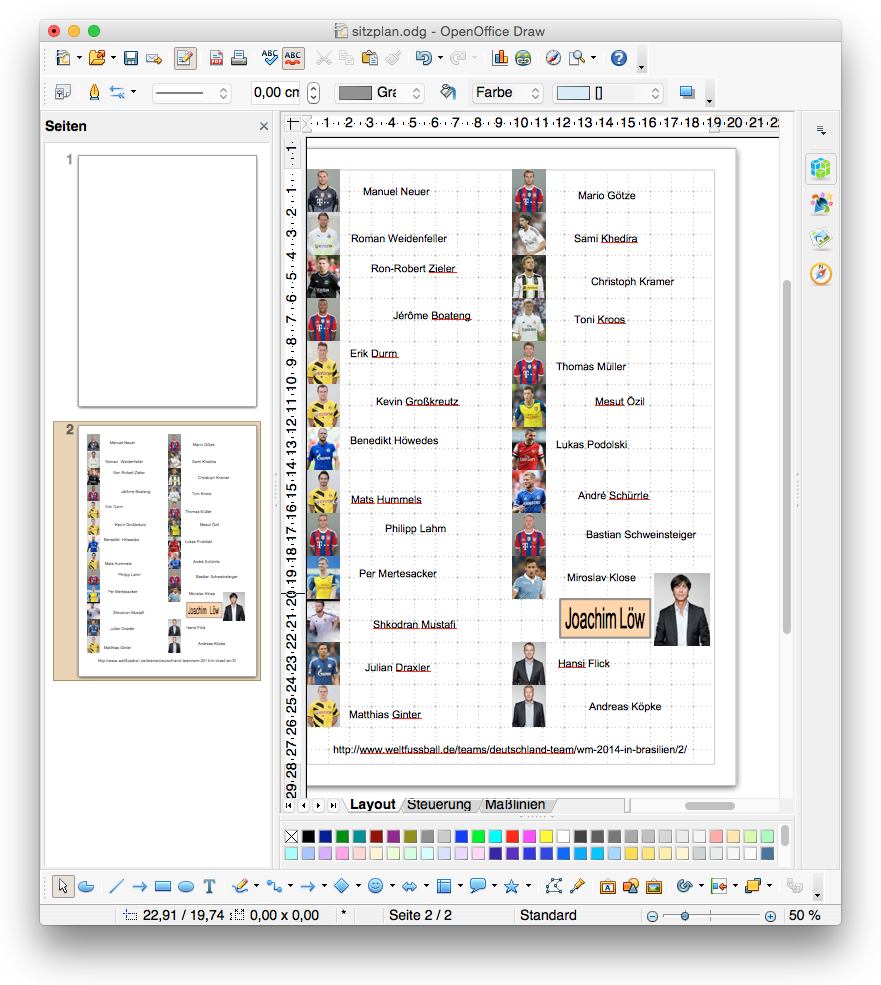
- Suche auf dem Schreibtisch das geladene OpenOffice-Dokument «sitzplan-0.odg».
- Öffne das Dokument mit einem Doppelklick.
- Arrangiere dein Browser-Fenster und das OpenOfficeFenster so, dass du mit Hilfe von Mausklicks hin und her schalten kannst.
- Klicke in der Seitenleiste auf die untere Folie.

Für jedes Team-Mitglied steht dir ein gleich großes Foto zur Verfügung. Diese Fotos können einzeln oder in Gruppen (Auswahlrahmen!) markiert, kopiert und in die obere Folie eingefügt werden. Warte einen Moment mit der Ausführung. Wir kommen gleich dazu.
Außerdem steht dir für jedes Team-Mitglied ein Textfeld zur Verfügung, das seinen Namenszug enthält. Auch diese Textfelder können einzeln oder in Gruppen (Auswahlrahmen!) markiert, kopiert und in die obere Folie eingefügt werden. Warte auch hier einen Moment mit der Ausführung. Wir kommen gleich dazu.
Wie du siehst tanzen das Foto und das Textfeld des Bundestrainers aus der Reihe. Absichtlich. Um dir zu zeigen, welche Formatierungsarbeit wir schon für dich geleistet haben! Denn die anderen Fotos sind alle gleich groß, und die anderen Textfelder sind alle gleich beschaffen.
Wir möchten, dass du in einem ersten Schritt die Daten von Joachim Löw an die Daten der übrigen Team-Mitglieder angleichst:
- Aktiviere das Foto von Miroslav Klose.
- Erteile den Menü-Befehl Format : Position und Größe ....
- OpenOffice zeigt dir das bekannte Dialogfenster; klicke auf den Reiter «Position und Größe», falls dieser noch nicht ausgewählt ist.
- Präge dir die Breite und die Höhe des Fotos, die in dem Dialogfenster angezeigt werden, gut ein.
- Klicke auf den Knopf «Abbrechen»,
um das Dialogfenster zu schließen, ohne irgendwelche
Änderungen an dem Foto vorzunehmen.
- Aktiviere nun das Foto von Joachim Löw.
- Erteile erneut den Menü-Befehl Format : Position und Größe ....
- OpenOffice zeigt dir das bekannte Dialogfenster; klicke auf den Reiter «Position und Größe», falls dieser noch nicht ausgewählt ist.
- Stelle sicher, dass die Option «Seitenverhältnis
beibehalten» deaktiviert
ist; andernfalls gelingt der nächste Schritt nicht.
- Ändere die Breite und die Höhe des Fotos so ab, dass sie mit den Werten von Miroslav Kloses Foto übereinstimmen.
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
Jetzt hat das Foto von Joachim Löw die gleiche Größe wie alle anderen. Du solltest es auch gleich an die richtige Stelle bewegen:
- Aktiviere das Foto von Joachim Löw, falls es nicht mehr aktiv sein sollte.
- Greife das Foto mit der Maus und schiebe es an die Lücke in der rechten Bilderleiste; es müsste dort in das Raster der Zeichenfolie einschnappen.
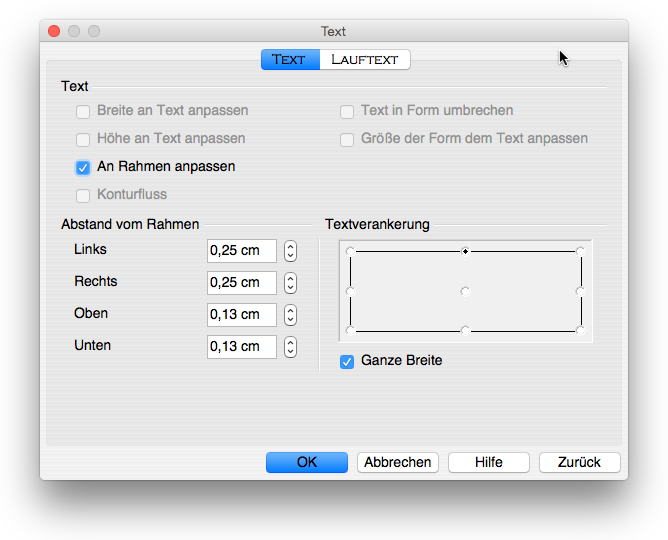
Jetzt passen wir auch noch das Textfeld von Joachim Löw an die anderen Textfelder an. Wie du siehst, hat es einen größeren Rahmen, und der Text ist genau an diesen größeren Rahmen angepasst. Die Anpassung des Textes liegt an einer Einstellung, die wir jetzt rückgangig machen:
- Aktiviere das Textfeld, in dem du mit dem Auswahlpfeil (nicht dem Textzeiger!) auf den Randbereich des Textfeldes klickst.
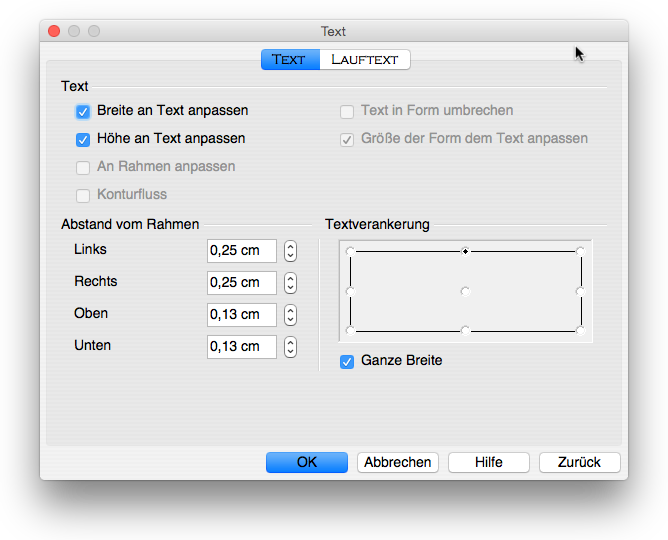
- Erteile den Menü-Befehl Format : Text ....


Das linke Bildschirmfoto zeigt die Einstellung von Joachim Löws Textfeld. Siehst du, dass die Option «An Rahmen anpassen» aktiviert ist?
- Deaktiviere die Option «An Rahmen anpassen» (Häkchen entfernen!).
- Aktiviere die Option «Breite an Text anpassen» (Häkchen setzen!).
- Aktiviere die Option «Höhe an Text anpassen» (Häkchen setzen!).
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
- Greife den rechten unteren Aktivpunkt des Textfeldes und schiebe es diagonal nach links oben, so weit es geht, zusammen.

- Kontrolliere, ob das Textfeld noch aktiv ist; aktiviere es andernfalls.
- Wähle in der Symbolleiste «Linie und Füllung» den «Linienstil» (Aufklapp-Menü!) «- kein -» aus.
- Wähle in der Symbolleiste «Linie und Füllung» den «Flächenstil/-füllung» (Aufklapp-Menü!) «Keine» aus.
- Klicke einmal auf die freie Zeichenfolie, um das Textfeld zu deaktivieren.
- Jetzt solltest du die vorgenommenen Korrekturen an dem
Datenvorrat erst einmal sichern:
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Falls du mit der Korrektur der Rohdaten nicht klar gekommen sein solltest, kannst du ersatzweise mit Hilfe der Verknüpfung auf der rechten Seite die korrigierten Rohdaten auf den Schreibtisch laden.
 |
Tische für den Sitzplan erzeugen |
|---|
Die Tische für den Sitzplan sind schnell hergestellt; offensichtlich handelt es sich ja nur um gleich große Rechtecke, die aneinander gelegt werden.
- Klicke in der Seitenleiste auf die obere (leere) Folie.
- Klicke einmal in die Folie hinein, um OpenOffice mitzuteilen, dass du diese Folie nicht nur anschauen, sondern auch mit ihr arbeiten möchtest.
- Aktiviere nun in der Symbolleiste «Zeichnen» das Rechteckwerkzeug.
- Ziehe irgendwo auf der Folie ein Rechteck beliebiger Größe auf.
- Klicke in der Farbleiste auf die Füllfarbe «Grau 1».
- Stelle in der Symbolleiste «Linie und Füllung» für die «Linienbreite» den Wert «0,05 cm» ein.
- Wähle in dem Aufklapp-Menü die Linienfarbe «Diagramm 1»; das ist ein sattes Blau.
- Wähle den Menübefehl Format : Position und Größe ... aus.
- Es erscheint das bekannte Dialogfenster, das wir hier nicht noch einmal abbilden; klicke auf den Reiter «Position und Größe».
- Stelle dann folgende Werte ein:
- «Position X» : «0,00 cm»
- «Position Y» : «0,00 cm»
- «Breite» : «4,60 cm»
- «Höhe» : «2,60 cm»
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
- Wähle den Menübefehl Bearbeiten : Duplizieren ... aus.
- Es erscheint das bekannte Dialogfenster, das wir hier nicht
noch einmal abbilden; stelle folgende Werte ein:
- «Anzahl an Kopien» : «3»
- «Verschiebung X» : «4,60 cm»
- «Verschiebung Y» : «0,00 cm»
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.

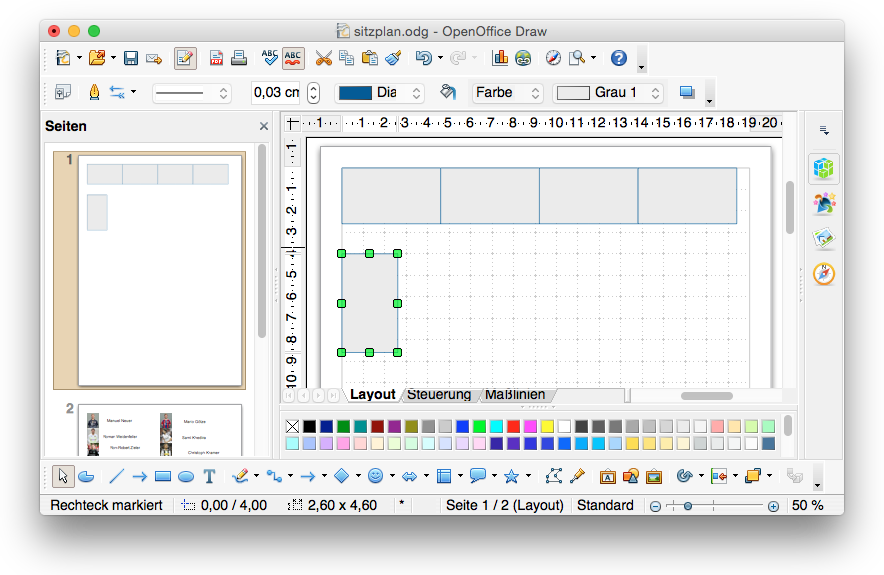
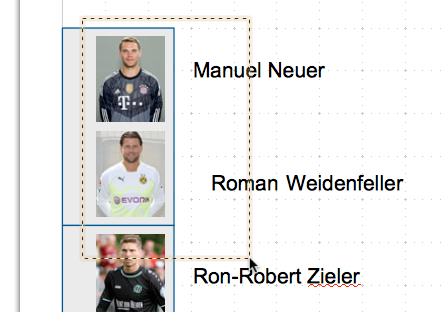
Das Bildschirmfoto zeigt, wie du weiter vorgehen kannst:
- Erzeuge ein Duplikat von dem ersten Tisch, den du hergestellt hast.
- Vertausche in diesem Duplikat die Breite und die Höhe.
- Bewege das Duplikat an die im Bildschirmfoto gezeigte
Position:
- Basispunkt (Aktivpunkt «Links Oben») «Position X» : «0,00 cm»
- Basispunkt (Aktivpunkt «Links Oben») «Position Y» : «4,00 cm»
- Erzeuge von dem neuen Tisch drei weitere Duplikate, die vertikal untereinander angeordnet sind.
Durch den letzten Vervielfältigungsvorgang hast du die Tische auf der linken Wand (Türwand) des EDV-Raums hergestellt. Diese komplette Reihe kann in einem Zug dupliziert und an der rechten Wand (Fensterwand) positioniert werden:
- Aktiviere mit Hilfe eines Auswahlrahmens alle vier Tische, die an der Türwand des EDV-Raums stehen.
- Erzeuge ein Duplikat von der Tischreihe mit einer horizontalen Verschiebung von, sagen wir, 5,00 cm.
Nach dem Duplizieren ist die gesamte duplizierte Tischreihe aktiv; beachte die grünen Aktivpunkte.
- Greife den obersten Tisch der duplizierten Tischreihe mit der Maus und schiebe ihn horizontal an die Fensterwand.
- Stelle abschließend durch Duplizieren und Verschieben die letzten beiden Tische her, die vorn an der Tafelwand stehen.
- Speichere die du an deinem Zeichnungsdokument vorgenommen
hast:
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Das bisher erreichte Zwischenergebnis stellen wir dir mit Hilfe der Verknüpfung auf der rechten Seite zur Verfügung.
 |
Sitzplätze vergeben |
|---|
Bei der Vergabe der Sitzplätze solltest du in mehreren Durchgängen die folgende zweckmäßige Verfahrensweise wählen; lies aber vor der ersten Anwendung den angefügten wichtigen Hinweis.
- Aktiviere die zweite Folie, die die Daten enthält.
- Wähle auf dieser Folie einen Block von fünf bis sechs Fotos und die zugehörigen Namen aus (Auswahlrahmen!).
- Kopiere die ausgewählten Objekte mit dem Menübefehl Bearbeiten : Kopieren ⌘C.
- Aktiviere die erste Folie.
- Klicke einmal in die erste Folie hinein.
- Füge die kopierten Objekte mit dem Befehl Bearbeiten : Einfügen ⌘V ein.
Wichtiger Hinweis
- Beim Einfügen von einer Folie in die andere behalten die Objekte ihre Position bei; es kann daher passieren, dass sie auf vorhandenen zu liegen kommen.
- Eingefügte Objekte sind grundsätzlich aktiv; man kann sie direkt mit den Pfeiltasten bewegen oder mit der Maus verschieben.
- Also: Nach dem Einfügen Ruhe bewahren, erst einmal nichts tun; auf keinen Fall mit der Maus irgendwohin klicken, denn dadurch würden eingefügte Objekte deaktiviert. Sie sind dann nicht mehr mit den Pfeiltasten ansprechbar!
So, jetzt kann es losgehen:
- Führe das oben beschriebene sechsschrittige Verfahren einmal durch.
- Bewege die noch aktiven Objekte sofort mit den Pfeiltasten in die Mitte der ersten Folie.
- Deaktiviere die eingefügten Objekte.
- Verteile nun die Bilder einzeln nach deinen Wünschen mit der Maus (siehe folgende Begründung) auf die Tische.
- Bewege dann die zugehörigen Namen ungefähr (Ihre exakte Ausrichtung ist das Thema des nächsten Abschnitts!) in die richtige Position.

- Fahre nun fort mit dem sechsschrittigen Verfahren des Übertragens der Bilder und Namen von der zweiten auf die erste Folie.
 |
 |
 |
 |
|---|---|---|---|
| Leerzeichen gelöscht |
Zeilenumbruch eingefügt |
Zentriert | Zusammengeschoben |
- Klicke mit dem Textzeiger in das Textfeld.
- Bewege mit den Pfeiltasten die Einfügemarke direkt vor den Nachnamen.
- Lösche mit der Rückschritttaste das Leerzeichen zwischen Vor- und Nachname.
- Füge mit der Zeilentaste einen Zeilenumbruch (Zeilenvorschub) ein.
- Wähle mit dem Menü-Befehl Bearbeiten : Alles auswählen ⌘A den gesamten Text aus.
- Zentriere den Text mit einem Klick auf die Schaltfläche «Zentriert» in der Symbolleiste «Format».
- Klicke auf den Rand des Textfeldes, um es in den Zustand «Aktiviert zur Größenänderung» zu bringen (Hellblaue Aktivpunkte!).
- Greife den Aktivpunkt «Unten Rechts» mit der Maus und schiebe das Textfeld so weit wie möglich zusammen.
- Speichere von Zeit zu Zeit die Veränderungen, die du an
deinem Zeichnungsdokument vonimmst.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Auch dieses Zwischenergebnis stellen wir dir mit Hilfe der Verknüpfung auf der rechten Seite zur Verfügung.
 |
Bilder fixieren |
|---|
 Wir beschäftigen uns nun
mit dem Hauptthema dieses Bausteins, dem exakten Ausrichten von
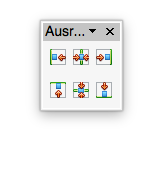
Objekten. Hierfür ist die Palette «Ausrichtung», die wir im
vorangehenden Baustein bereits einmal genutzt haben von zentraler
Bedeutung. Für ihre Verwendung musst du Folgendes wissen:
Wir beschäftigen uns nun
mit dem Hauptthema dieses Bausteins, dem exakten Ausrichten von
Objekten. Hierfür ist die Palette «Ausrichtung», die wir im
vorangehenden Baustein bereits einmal genutzt haben von zentraler
Bedeutung. Für ihre Verwendung musst du Folgendes wissen:- Ist kein Objekt aktiviert, sind die sechs Schaltflächen nicht anwählbar; sie erscheinen grau.
- Ist genau ein Objekt aktiviert, so
kann dieses Objekt mit Hilfe der sechs Schaltflächen an der Zeichenfolie
ausgerichtet werden:
- Die Schaltfläche oben links bewegt das Objekt an den linken Rand der Folie
- Die Schaltfläche oben Mitte zentriert das Objekt horizontal auf der Zeichenfolie
- usw.
- Sind mindestens zwei Objekte aktiviert, so
werden diese nicht an der Zeichenfolie, sondern aneinander ausgerichtet.
- Die Schaltfläche oben links richtet die linken Kanten der Objekte aneinander aus.
- Die Schaltfläche oben Mitte zentriert die Objekte horizontal so, dass ihre Mittelpunkte auf einer vertikalen Linie liegen.
- usw.
Hier gibt es aber noch ein Problem zu beachten: Wenn du ein Bild und einen Namen aneinander ausrichtest, möchtest du vermeiden, dass sich das Bild bewegt. Aus diesem Grund musst du als erstes die Positionen der Bilder fixieren (von lateinisch „fixus“: „fest stehend“):
- Wähle alle Bilder, die sich auf den Tischen an der Türwand befinden, mit einem Auswahlrahmen gleichzeitig aus.

- Wähle, nachdem du die acht Bilder auf der Türwand erfolgreich ausgewählt hast, den Menü-Befehl Format : Position und Größe ....
 Aktiviere dann in dem Dialogfenster «Position und
Größe» (Reiter «Position und Größe») links unten die Option
«Schützen : Position» (Häkchen setzen).
Aktiviere dann in dem Dialogfenster «Position und
Größe» (Reiter «Position und Größe») links unten die Option
«Schützen : Position» (Häkchen setzen). - Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
- Versuche probeweise, eines der fixierten Bilder mit der Maus zu verschieben. Und?
- Klicke das erste Bild an.
- Halte die Umschalttaste nieder und klicke so das zweite Bild an.
- Halte die Umschalttaste weiter nieder und klicke alle weiteren Bilder an, die du in die Auswahl einschließen möchtest.
- Falls du ein Objekt versehentlich angeklickt hast, das nicht in die Auswahl eingeschlossen werden soll, dann halte die Umschalttaste gedrückt und klicke das Objekt ein zweites Mal an; dadurch wird es wieder aus der Auswahl ausgeschlossen.
Wir gehen nun davon aus, dass du die Positionen aller Bilder erfolgreich fixiert hast.
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
Namen exakt ausrichten |
|---|
Wir beginnen mit dem Ausrichten der Namen wieder auf der linken Türwand.

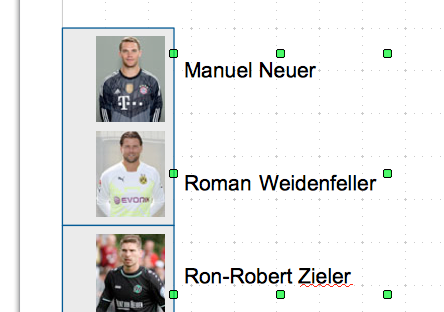
- Aktiviere mit einem Auswahlrahmen alle acht Textfelder, die die Namen der Sportlern auf der linken Türwand enthalten.
- Öffne in der Symbolleiste «Zeichnen» die Palette «Ausrichtung» und klicke die Schaltfläche «Links» an (oben links).
- Erteile den Menübefehl Format : Position und Größe ....
- Gib den Wert «2,60 cm» für den Wert der «Position X» ein.
- Klicke auf den Knopf «OK», um die Einstellung anzuwenden und das Dialogfenster zu schließen.

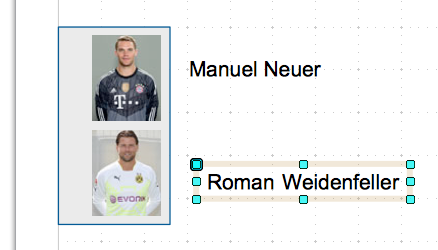
Perfekt! Alle Textfelder berühren nun mit ihren linken Kanten die Tische (Das Bildschirmfoto zeigt nur die oberen drei Textfelder).
Bisher haben wir von der Fixierung der Bilder noch keinen Gebrauch gemacht. Das wird aber jetzt wichtig, wenn wir jedes einzelne Textfeld an dem zugehörigen Bild ausrichten:
 |
 |
|---|---|
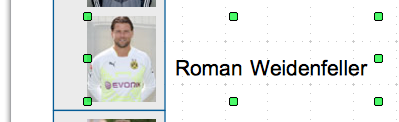
| nicht ausgerichtet |
vertikal mittig
ausgerichtet |

- Aktiviere ein Bild und den zugehörigen Textrahmen.
- Öffne in der Symbolleiste «Zeichnen» die Palette «Ausrichtung» und klicke die Schaltfläche «Mitte» an (unten in der Mitte).
- Klicke einmal in die freie Zeichenfolie, um die Auswahl zu deaktivieren.
Ist noch etwas zu erklären, was das Ausrichten der Textfelder anbelangt? Eigentlich nicht. Oder vielleicht doch:
- Die Textfelder, die zu den Namen an der rechten Fensterwand gehören, müssen natürlich rechtsbündig ausgerichtet und an die Tische angefügt werden.
- Die Textfelder, die zu den Namen an der Rück- und an der Tafelwand gehören, müssen an ihren oberen Kanten ausgerichtet und an die Tische angefügt werden.
- Arbeite selbständig.
- Speichere von Zeit zu Zeit die Veränderungen, die du an
deinem Zeichnungsdokument vornimmst.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Mit Hilfe der Verknüpfung auf der rechten Seite stellen wir dir das letzte Zwischenergebnis zur Verfügung.
 |
Titeletikett und Quellenangabe einfügen |
|---|
Dein Sitzplan ist fast fertig. Es fehlen nur noch in der Mitte der Titel und am unteren Rand die Quellenangabe.
Die Quellenangabe ist schnell erzeugt:
- Übertrage das Textfeld, das die Internetadresse enthält, auf die erste Folie.
- Setze die Einfügemarke in das Textfeld.
- Erteile den Menü-Befehl: Bearbeiten : Alles auswählen ⌘A.
- Verändere nun die Schriftgröße auf «9 Punkt».
- Klicke erneut auf den aktivierten Text, um ihn zu deaktivieren und die Einfügemarke wieder zum Vorschein zu bringen.
- Bewege die Einfügemarke mit der Pfeiltaste «Links» an den Anfang des Textfeldes.
- Gib den Text „Bildquelle: “ ein.
- Klicke einmal mit dem Auswahlpfeil auf den Rand des Textfeldes , um es in den Zustand «Aktiviert zur Größenänderung» zu bringen.
- Zentriere das Textfeld mit Hilfe der Auswahlpalette «Ausrichtung»
- Bewege es mit Hilfe der gleichen Palette an den unteren Folienrand.
- Klicke einmal neben das Textfeld, um es zu deaktivieren.
Es folgt die Gestaltung des Titeletiketts.
- Aktiviere in der Symbolleiste das Werkzeug «Ellipse».

- Ziehe dann in der Mitte der Zeichenfolie eine Ellipse auf.
- Mache die Ellipse durch einen Doppelklick aufnahmebereit.
- Wähle in der Symbolleiste «Format» die Schriftgröße «14 Punkt» aus.
- Gib dann den dreizeiligen Text „Taktik-Training Weltmeisterschaft 2014“ ein (siehe Arbeitsziel).
 |
 |
 |
|---|---|---|
| Provisorisch erstellt |
Position und Größe
festgelegt |
Farbig gestaltet |
- Erteile den Menü-Befehl: Format : Position und Größe ....
- Verändere die Einstellungen wie folgt:
- «Position X» : «7,00 cm»
- «Position Y» : «11,60 cm»
- «Breite» : «5,00 cm»
- «Höhe» : «2,80 cm»
- Klicke auf den Knopf «OK», um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
Abschließend verändern wir die farbige Gestaltung des Titeletiketts:
- Füllfarbe: «Grau 1»
- Randstärke: «0,05 cm»
- Randfarbe: «Diagramm 3» (gelb)
- Schriftfarbe: «Diagramm 1» (blau)
- Setze die Einfügemarke in das Textfeld.
- Erteile den Menü-Befehl: Bearbeiten : Alles auswählen ⌘A.
- Klicke auf die Farbe in der Farbleiste.
- Klicke anschließend neben das Textfeld, um es zu deaktivieren.
- Ist das gesamte Textfeld aktiv (Aktivpunkte sichtbar), dann wird die Füllfarbe geändert.
- Ist ein Teil des Textes markiert, wird dessen Farbe geändert.
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
Arbeit abschließen |
|---|
Du hast nun den Baustein komplett bearbeitet und kannst daher deine Arbeit abschließen. Falls du vorher noch die 2. Folie in deinem Zeichnungsdokument entfernen möchtest, ist das schnell geschehen:
- Klicke in der Seitenleiste auf die untere Folie.
- Betätige die Rückschritttaste, um die Folie zu löschen.
- Speichere die vorgenommene Änderung.
- Beende OpenOffice.
- Mac-Befehl: Datei : Beenden ⌘Q
- Windows-Befehl: Datei : Beenden Strg+Q
Das fertige Dokument liegt zur Zeit auf dem Schreibtisch deines Rechners; dort sollte es nicht liegenbleiben.
- Lege im ITG-Ordner auf deinem USB-Stift (auf deinem häuslichen Rechner) einen neuen Baustein-Ordner mit dem Namen „4-3-sitzplan“ an.
- Kopiere das vollständig bearbeitete Dokument vom Schreibtisch in den neuen Baustein-Ordner.
- Lösche das Dokument, das auf dem Schreibtisch verblieben ist.
Das war's für heute. Bis zum nächsten Mal!
Letzte Änderung: 10.02.2022