| Baustein 3.2 | ||
|---|---|---|
 |
Lacher-Kracher |
|

|
||
 |
Hallo! | |
 |
Textdokument laden und speichern | 
|
 |
Bilder auf den Schreibtisch laden | |
 |
Textdokument öffnen und Text passend formatieren |  |
 |
Bilder provisorisch einfügen |  |
 |
Bilder in der Höhe angleichen | |
 |
Position und Textumlauf für Bilder festlegen |  |
 |
Trennzeichen einfügen | |
 |
Arbeit abschließen |
Voraussetzung für die Bearbeitung dieses
Bausteins
- Die Applikation «Apache OpenOffice» ist auf deinem Rechner installiert.
 |
Hallo! |
|---|

Westfalenpost, 22.11.2014
Wir stellen dir in diesem Baustein zu jedem Witz eine Grafik zur Verfügung, mit der du diesen illustrieren sollst. Dabei wirst du lernen, wie der Textumlauf um die Grafiken unterschiedlich gestaltet werden kann.
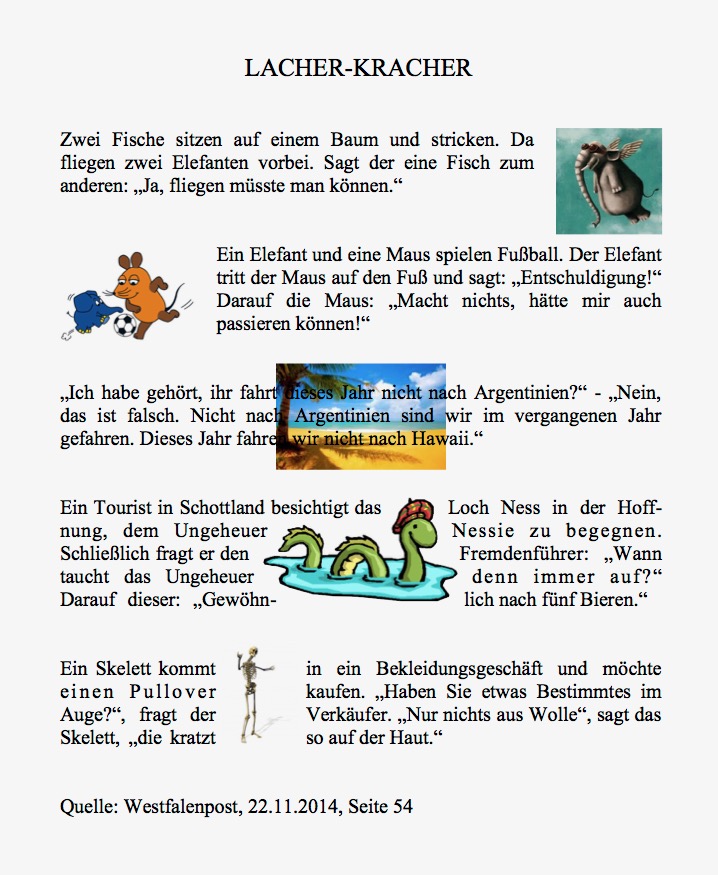
Schau dir das Arbeitsziel genau an; es erklärt ohne viel Worte, was mit „Textumlauf“ eines Bildes gemeint ist.

 |
Textdokument laden und speichern |
|---|
Auf der rechten Seite ist eine Ladeverknüpfung zu dem Textdokument angebracht, das den Rohtext des Zeitungsartikels enthält.
- Klicke auf die Verknüpfung.
- Sorge dafür, dass die verknüpfte Datei geladen wird.
- Sorge dafür, dass die geladene Datei auf dem Schreibtisch zu liegen kommt.
 |
Bilder auf den Schreibtisch laden |
|---|
 |
 |
 |
 |
 |
| fliegender-elefant.jpg |
elefant-maus.jpg |
hawaii.jpg |
ungeheuer-loch-ness.jpg |
skelett.jpg |
Nun musst Du Dir noch die fünf Bilder zurecht legen, die in der vorangehenden Tabelle angeboten werden. Wir erklärten Dir bereits im letzten Baustein „Eisbären“, wie du auf zwei Weisen die Bilder auf den Schreibtisch laden kannst.
1. Version
(Diese ist besonders einfach, funktioniert aber nur, wenn das Browser-Fenster nicht maximiert und daher neben ihm noch ein Stück vom Schreibtisch zu sehen ist)- Greife das Bild mit der Maus (Linke Maustaste drücken!) und ziehe es aus dem Fenster heraus auf den Schreibtisch.
- Gib die Maustaste wieder frei, wenn das Bild über dem Schreibtisch schwebt.
2. Version
- Führe auf das Bild einen Rechtsklick aus.
- Wähle in dem erscheinenden Kontextmenü den Befehl aus, mit dem das Bild gespeichert werden kann.
- Sorge mit dem daraufhin erscheinenden Speicherdialog dafür, dass das Bild auf dem Schreibtisch abgelegt wird.
 |
Textdokument öffnen und Text passend formatieren |
|---|
- Minimiere das Browser-Fenster, mit dem du diesen Baustein liest, für einen Moment, um den Schreibtisch deines Rechners betrachten zu können.
- Suche auf dem Schreibtisch das geladene OpenOffice-Dokument «eisbaeren-0.odt.
- Öffne das Dokument mit einem Doppelklick.

Zunächst formatieren wir den gesamten Text in einheitlicher Weise:
- Wähle den gesamten Text aus:
- Mac-Befehl: Bearbeiten : Alles auswählen ⌘A
- Windows-Befehl: Bearbeiten : Alles auswählen Strg+A
- Wähle in der Symbolleiste «Format» die Schriftgröße «16» aus.
- Wähle in der Symbolleiste «Format» die Ausrichtung «Blocksatz» aus.
- Wähle die komplette Überschrift „Lacher-Kracher“ aus.
- Wähle in der Symbolleiste «Format» die Schriftgröße «20» aus.
- Wähle in der Symbolleiste «Format» die Ausrichtung «Zentriert» aus.
- Speichere die Veränderungen, die du an deinem Textdokument
vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Falls du Schwierigkeiten mit den Vorbereitungsarbeiten hattest, kannst du das bisher erreichte Zwischenergebnis mit einem Klick auf das rechts abgebildete Dateisymbol herunterladen.
 |
Bilder provisorisch einfügen |
|---|
Im letzten Baustein hast du die Standardeinstellungen von OpenOffice für das Einfügen von Bildern kennengelernt. Wir fassen noch einmal das Wesentliche zusammen:
Standardeinstellungen für das Einfügen von Bildern
- OpenOffice fügt ein Bild direkt vor dem ersten Zeichen des Absatzes ein, in dem die Einfügemarke blinkt.
- Das frisch eingefügte Bild wird an diesem Absatz verankert.
- Das Bild wird zentriert ausgerichtet; ist es breiter als der Seitentextbereich, wird es passend verkleinert.
- Das Bild wird mit keinem Textumlauf ausgestattet; das heißt, das Bild verdrängt den Text nach unten.
Aus diesem Grund setzten wir die Einfügemarke vor dem Einfügen eines Bildes immer links vor das erste Zeichen des zugehörigen Witzes:
- Setze die Einfügemarke direkt vor das Wort „Zwei“ des ersten Witzes.
- Erteile den Einfügebefehl: Einfügen : Bild : Aus Datei ....
- Suche mit Hilfe des Dialogfensters, das soeben erschienen
ist, die Grafik-Datei „fliegender-elefant.jpg“:
- Wähle den Schreibtisch als den zu durchsuchenden Speicherort aus.
- Klicke auf den Eintrag „fliegender-elefant.jpg“ in der Dateiliste.
- Klicke dann auf den Knopf «Öffnen».
- Füge auf dieselbe Weise die übrigen vier Bilder an der jeweils richtigen Stelle ein.

Überrascht hat dich sicher aber die Erkenntnis, dass die Bilder in Wirklichkeit alle unterschiedlich hoch sind, obwohl sie in der Tabelle oben dieselbe Höhe aufweisen. Erinnere dich daran, dass die „Erscheinungsgröße“ eines Bildes in einem Dokument verändert werden kann, ohne dass sich seine „Originalgröße“ verändert.
Lasse Dich auch nicht davon irritieren, dass der Text zusammen mit den Bildern nicht mehr auf eine Textseite passt. Sobald die Bilder verkleinert und mit einem Textumlauf versehen sind, wird eine Textseite ausreichen (siehe Arbeitsziel).
- Speichere die Veränderungen, die du an deinem Textdokument
vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Das bisher erreichte Zwischenergebnis kannst du mit einem Klick auf das rechts abgebildete Dateisymbol herunterladen.
 |
Bilder in der Höhe angleichen |
|---|
Damit die Textseite schön wird, geben wir allen Bildern die gleiche Höhe von 3,00 cm. Diese Änderung musst du für jedes der 5 Bilder einzeln vornehmen.
- Wähle das erste Bild („Fliegender Elefant“) mit einem Klick aus.
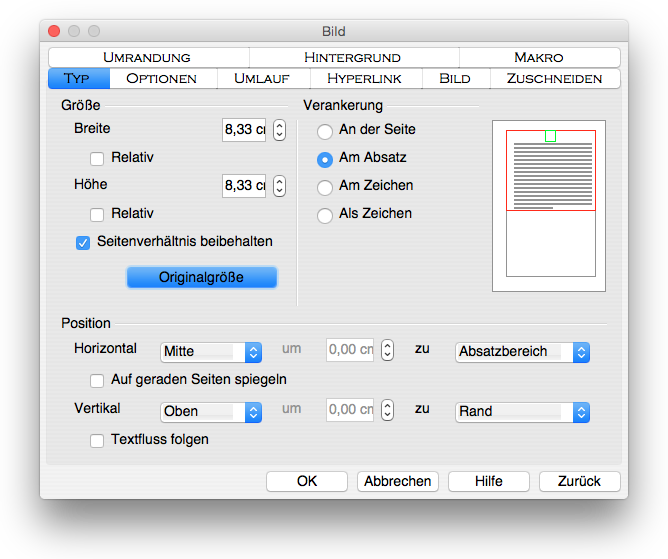
- Erteile dann den Befehl Format : Bild ...

- Klicke auf den Reiter «Typ».
- Klicke dann auf den Knopf «Originalgröße»; damit stellst du sicher, dass zunächst das Bild seine Originalabmessungen erhält.
- Aktiviere dann die Option «Seitenverhältnis beibehalten» (Häkchen setzen!).
- Ändere dann die Höhe (nicht die Breite!) auf 3,00 cm ab.
- Klicke zuletzt auf den Knopf «OK».
- Wiederhole den eben beschriebenen Vorgang mit den übrigen vier Bildern, sodass alle eine Höhe von exakt 3,00 cm erhalten.
- Speichere die Veränderungen, die du an deinem Textdokument
vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
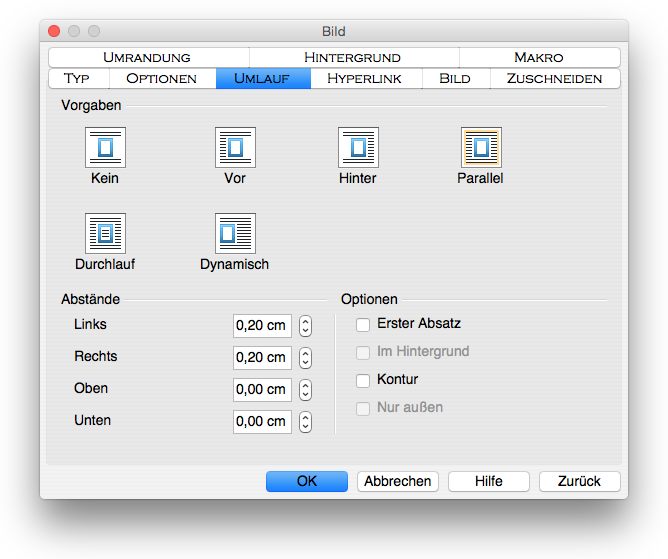
Position und Textumlauf für Bilder festlegen |
|---|
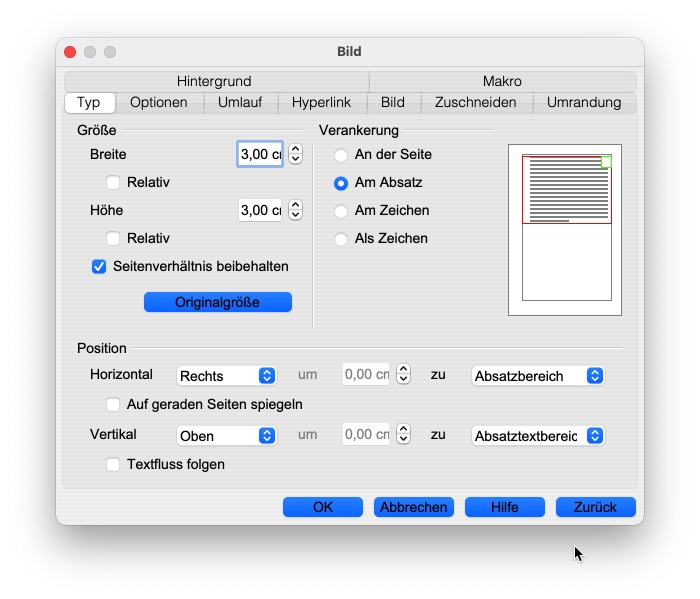
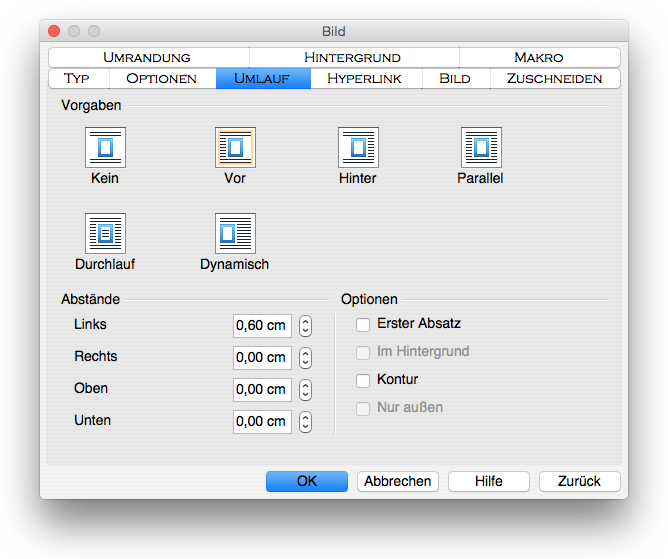
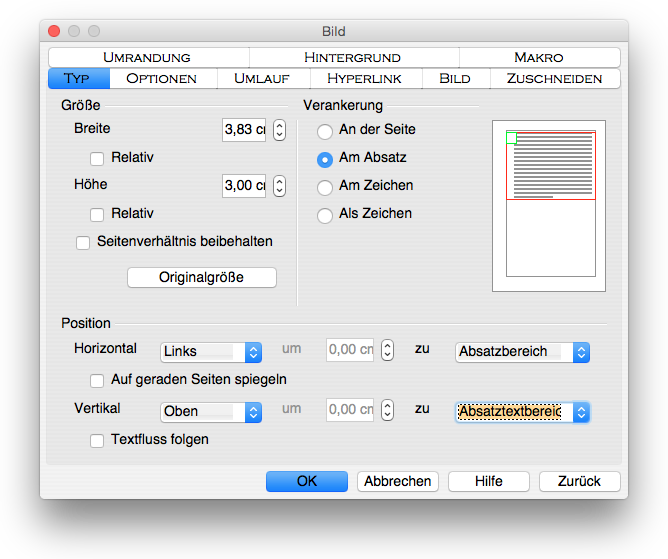
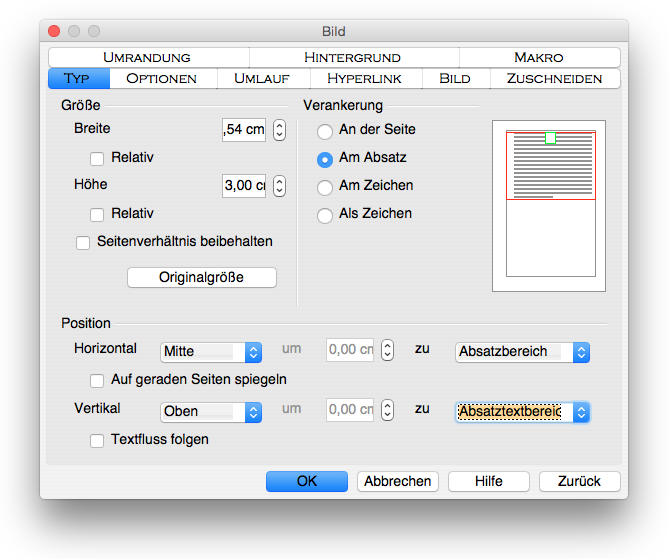
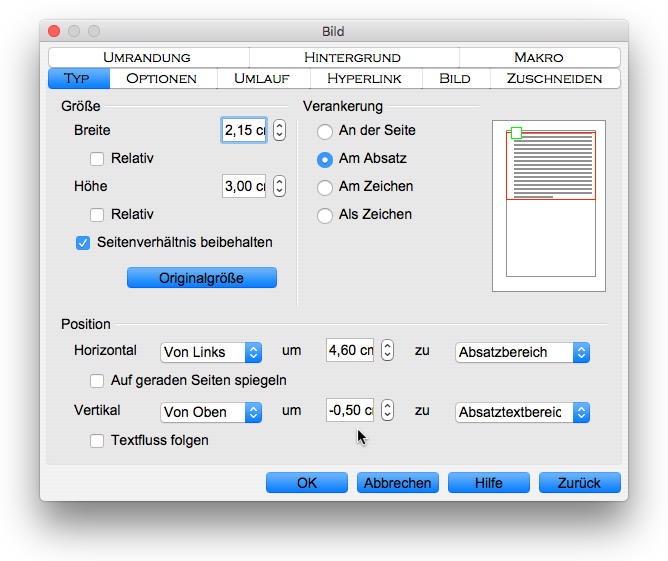
Das Arbeitsziel zeigt dir, dass der fliegende Elefant am rechten Rand des Seitentextbereichs ausgerichtet sein soll. Der Text soll ihn links umfließen.
- Wähle erneut das erste Bild („Fliegender Elefant“) mit einem Klick aus.
- Erteile wiederum den Befehl Format : Bild ...
 |
 |
|
|
Die Positionsangaben in dem Einstellbereich „Typ“ beziehen sich stets auf einen Positionsbereich, der in dem Dialogfenster hinter dem Wort „zu“ mit Hilfe eines Aufklappmenüs ausgewählt werden muss. Die folgende Information erläutert dir die unterschiedlichen Positionsbereiche.
Positionsbereiche für die
Ausrichtung von Bildern
- „Seite“: Die gesamte Seite inklusive des nicht beschreibbaren Randes.
- „Rand“: Der nicht beschreibbare Teil der Seite, der auch beim Druck ausgespart bleibt.
- „Seitentextbereich“: Der beschreibbare Teil der Seite, der vom Rand umschlossen wird.
- „Absatzbereich“: Der Teil des Seitentextbereichs, der von einem Absatz zwischen dem linken und rechten Rand eingenommen wird.
- „Absatztextbereich“: Der Teil des Absatzbereichs, der innerhalb des Absatzes mit Zeichen gefüllt werden kann.
Der Absatztextbereich unterscheidet sich nur dann vom Absatzbereich, wenn für den Absatz „Abstände“ und „Einzüge“ festgelegt werden, die von 0,00 cm verschieden sind. Der Bereich innerhalb der Abstands- und Einzugszonen gehört nicht zum Absatztextbereich.
Dieser graue Informationsblock hat übrigens Einzüge, die
größer als 0,00 cm sind. Deswegen ist er links und rechts
gegenüber dem Fließtext der Seite „eingerückt“.
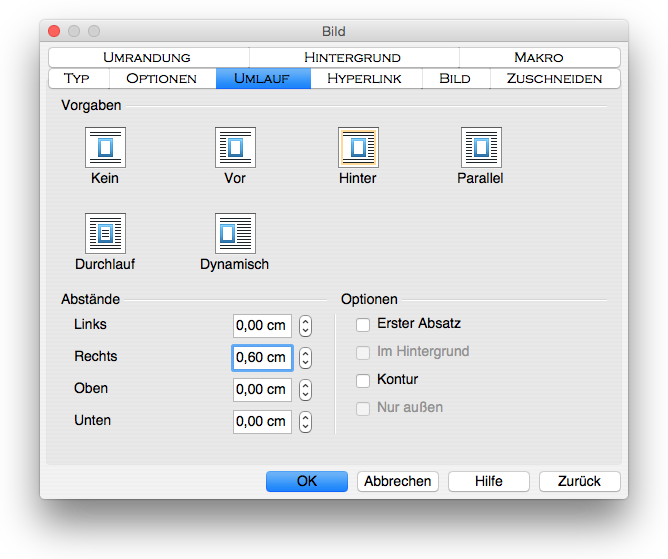
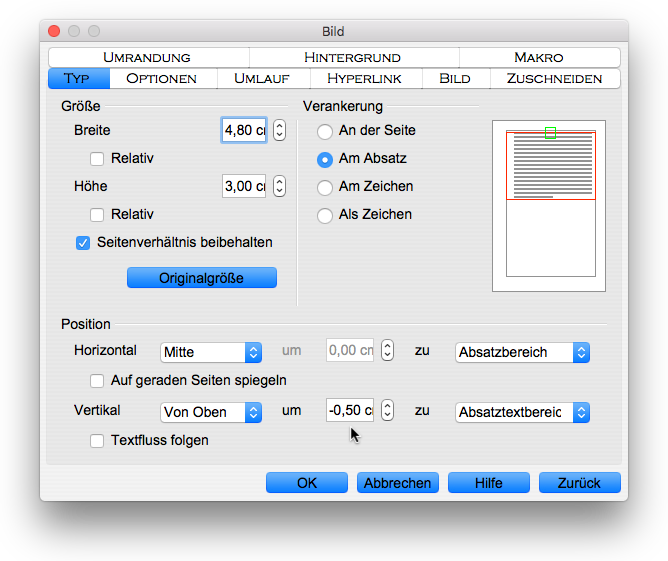
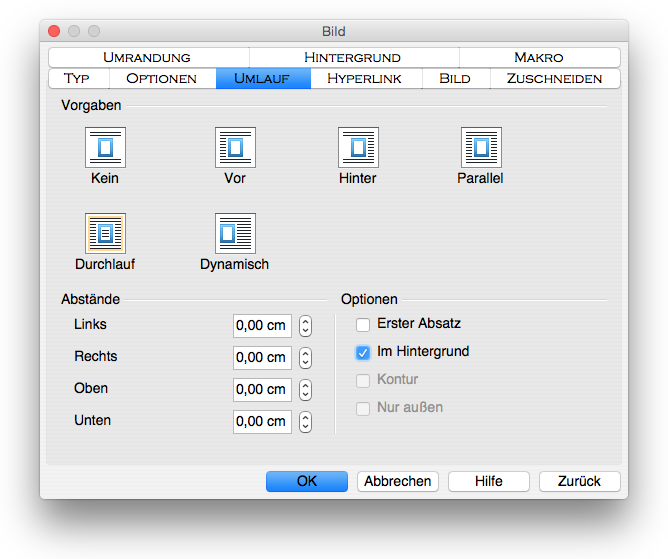
Für die übrigen vier Bilder verzichten wir darauf, Anweisungen zu formulieren; wir geben nur noch die Einstellungen an, die du vornehmen solltest.
Bild 2 („Elefant und Maus“)
 |
 |
|
|
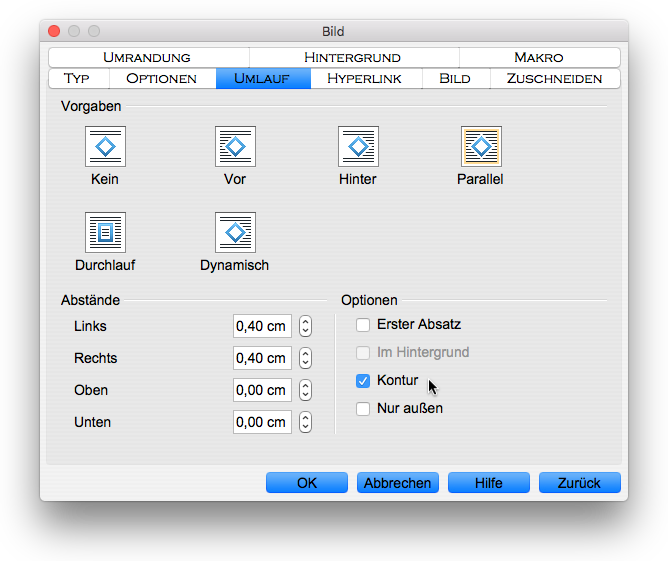
Bild 3 („Hawaii“)
 |
 |
|
|
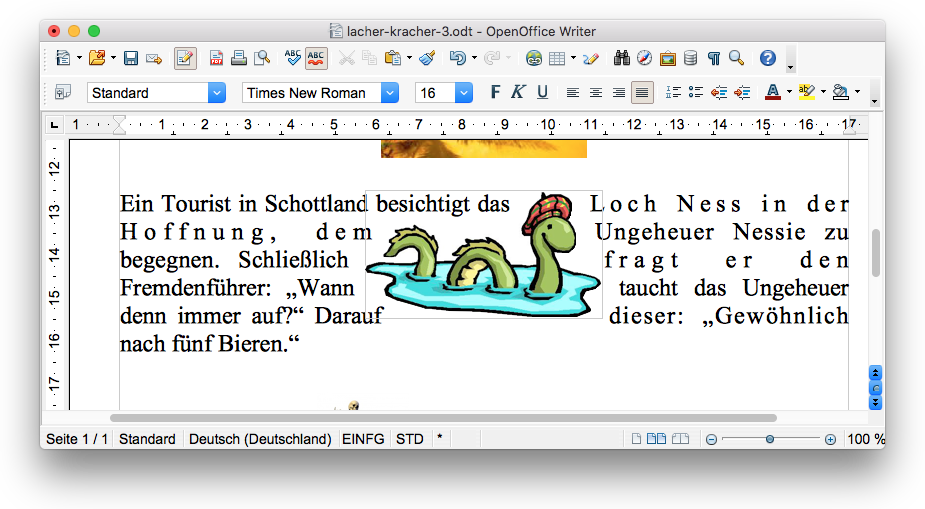
Bild 4 („Ungeheuer von Loch Ness“)
 |
 |
|
|
Bild 5 („Skelett“)
 |
 |
|
|
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Das bisher erreichte Zwischenergebnis kannst du mit einem Klick auf das rechts abgebildete Dateisymbol herunterladen.
 |
Trennzeichen einfügen |
|---|
Das Einfügen von Bildern kann, insbesondere in Verbindung mit dem Blocksatz, unschöne Effekte haben. Weil ein Wort nicht mehr vor das Bild oder vor dem Rand in den verbleibenden Raum passt, wird es hinter das Bild oder in die nächste Zeile gesetzt; dafür werden aber die übrigen Wörter weit auseinander gezogen, um den unbesetzten Raum auszufüllen.
Diese negative Effekt wird in dem Text über das Ungeheuer von Loch Ness schon in der ersten Zeile deutlich. Das Wort „Hoffnung“ passt nicht mehr in die erste Zeile hinein; deswegen „sperren“ die Wörter „L o c h N e s s i n d e r“.

Du kannst das Problem beheben, indem du das Wort „Hoffnung“ mit einem weichen Trennzeichen trennst. Wir haben dir in dem → Baustein „2-6-Fuchs“ gezeigt, wie und warum man das macht.
- Setze die Einfügemarke in das Wort „Hoffnung“ in der zweiten Zeile zwischen die Buchstaben „f“ und „n“.
- Gib ein weiches Trennzeichen ein:
- Mac: ⌘–
- Windows: Strg–
- Trenne auf die gleiche Weise in der fünften Zeile das Wort „Gewöhnlich“ zwischen den Buchstaben „n“ und „l“.
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
Arbeit abschließen |
|---|
Du hast nun den Baustein komplett bearbeitet und kannst daher deine Arbeit abschließen.
- Beende OpenOffice.
- Mac-Befehl: Datei : Beenden ⌘Q
- Windows-Befehl: Datei : Beenden Strg+Q
Das fertige Dokument liegt zur Zeit auf dem Schreibtisch deines Rechners; dort sollte es nicht liegenbleiben.
- Lege im ITG-Ordner auf deinem USB-Stift (auf deinem häuslichen Rechner) einen neuen Baustein-Ordner mit dem Namen „3-2-lacher-kracher“ an.
- Kopiere das vollständig bearbeitete Dokument vom Schreibtisch in den neuen Baustein-Ordner.
- Lösche das Dokument, das auf dem Schreibtisch verblieben ist.
Das war's für heute. Bis zum nächsten Mal!
Letzte Änderung: 05.02.2022