| Baustein 6.7 | ||
|---|---|---|
 |
Proportionen |
|

|
||
 |
Hallo! | |
 |
Tabellendokument erzeugen und speichern | |
 |
Tabelle für eine proportionale Zuordnung vorbereiten |  |
 |
Tabelle für eine Zuordnung mit überlegten Rechenwegen proportional ergänzen |  |
 |
Tabelle für eine Zuordnung mit dem „Schluss über die 1“ proportional ergänzen |  |
 |
Ausgangswerte variieren |  |
 |
Kalkulation optisch prüfen (Zusatzoption) | |
 |
Graph der Zuordnung als XY-Diagramm herstellen | |
 |
Arbeit abschließen |  |
Voraussetzung für die Bearbeitung dieses
Bausteins
- Die Applikation «Apache OpenOffice» ist auf deinem Rechner installiert.
 |
Hallo! |
|---|
Die nebenstehende Abbildung ist eine Verkleinerung eines Portraits des Popstars Adele.
Verkleinerung? „Es handelt sich wohl eher um eine Verzerrung als um eine Verkleinerung!“ wirst du dir sagen, „da hat jemand wahrscheinlich etwas falsch gemacht ...“
Das Portrait von Adele besteht im Original aus 1278 Pixeln in der Breite und 852 Pixeln in der Höhe. Wenn du auf das Bild klickst, wird es dir in einem separaten Fenster (oder Tab) in Originalgröße angezeigt.
Pixel
Bei dem Begriff Pixel handelt es sich um ein englisches Kunstwort, das aus „picture“ und „element“ zusammengesetzt wurde. Das deutsche Gegenstück ist das Wort „Bildpunkt“.Das Portrait von Adele besteht also im Original aus insgesamt 1278 × 852 = 1.088.856 Bildpunkten.
Hier gibt es noch mehr Informationen zum Thema „Pixel“: → Wikipedia-Artikel zum Begriff „Pixel“
Die verzerrte Abbildung des Portraits ist deutlich kleiner als das Original. Das liegt daran, dass diese Webseite das Bild in einen Bilderrahmen quetscht, der nur 568px breit und 142px hoch ist.
Wie du leicht nachrechnen kannst, ist der Bilderrahmen in der Breite und in der Höhe jeweils um 710 Pixel kleiner als das Original, das er anzeigt:
- 1278px – 710px = 568px
- 852px – 710px = 142px
Halt! Dadurch, dass wir denselben Wert von 710 px von der Breite und der Höhe subtrahieren, haben wir die Proportion des Bildes verändert. Statt Proportion können wir auch Seitenverhältnis sagen:
| Breite |
Höhe |
|
|---|---|---|
| Original |
1278px |
852px |
| Seitenverhältnis |
3 |
2 |
| Rechnung |
= 3:2 (=1,5) |
|
| Kommentar |
Der größte gemeinsame Faktor der
Abmessungen des Originals ist 426. Wenn wir diesen Faktor weglassen, wird aus dem Verhältnis 1278 : 852 das Verhältnis 3:2. Folgerung: Im Original ist die Breite 1,5 mal so groß wie die Höhe. |
|
| Breite |
Höhe |
|
|---|---|---|
| Bilderrahmen in der Webseite |
568px |
142px |
| Seitenverhältnis |
4 |
1 |
| Begründung |
= 4:1 (= 4) |
|
| Kommentar |
Der größte gemeinsame Faktor der
Abmessungen ist 142. Wenn wir diesen Faktor weglassen, wird aus dem Verhältnis 568 : 142 das Verhältnis 4:1 Folgerung: Im Bilderrahmen ist die Breite 4 mal so groß wie die Höhe. |
|
Zur Erinnerung: Erweitern und Kürzen von Brüchen
- Ein Bruch wird erweitert, indem Zähler und Nenner mit demselben Faktor multipliziert werden.
- Ein Bruch wird gekürzt, indem in Zähler und Nenner derselbe (gemeinsame) Faktor gestrichen wird.
- Wenn ein Bruch erweitert oder gekürzt wird, ändert sich sein Wert nicht.
- Verallgemeinerung: Der Wert eines Bruches ändert sich nicht, wenn Zähler und Nenner mit derselben Zahl multipliziert oder durch dieselbe Zahl dividiert werden.
Ebenfalls zur Erinnerung: Aus Summen kürzen nur die Dummen
Wie falsch es ist, von Zähler und Nenner denselben Betrag zu subtrahieren, zeigt das folgende Beispiel:- Breite des Bilderrahmens: 1278px – 851px = 427px
- Höhe des Bilderrahmens: 852px – 851px = 1px
Proportionale Zuordnung
In der Mathematik sprechen wir von einer proportionalen Zuordnung, wenn die einander zugeordneten Werte immer im gleichen Verhältnis stehen.Die Zuordnung
„Gewählte Höhe des Bildes →
Zugehörige Breite des Bildes“
ist also genau dann proportional, wenn das Verhältnis bei allen Wertepaaren gleich groß ist.
Konsequenzen:
- Wird die Höhe eines Bildes mit einem Faktor multipliziert, so ist die Breite mit demselben Faktor zu multiplizieren, wenn die Vergrößerung des Bildes proportional sein soll.
- Wird die Höhe eines Bildes durch einen Faktor dividiert, so ist die Breite durch denselben Faktor zu dividieren, wenn die Verkleinerung des Bildes proportional sein soll.
Nachdem wir uns noch einmal das mathematische Prinzip der Proportionalität klar gemacht haben, werden wir nun in zwei Beispielen zeigen, wie Adeles Bild in einem Bilderrahmen, der kleiner als das Original ist, proportioniert dargestellt werden kann.
1. Beispiel: Anpassung der Breite mittels Bruchrechnung
- Die Höhe des oben gezeigten, verzerrenden Rahmens beträgt 142px.
- 142px ist der sechste Teil von 852px, denn 142 · 6 = 852.
- Teilen wir auch 1278px durch 6, so erhalten wir 213px, denn 213 · 6 = 1278.
- Also ist 6 ein gemeinsamer Teiler von Höhe und Breite des Originalbildes. Deshalb ist folgende Rechnung richtig:

Das bedeutet: Wenn der Bilderrahmen nur 142 Pixel hoch sein soll, dann darf der Bilderrahmen auch nur 213 Pixel breit sein, wenn die Proportion erhalten bleiben soll.
Falls du es nicht glauben solltest, der Bilderrahmen hat jetzt so wie das Original das Seitenverhältnis 3:2.
Dem Bilderrahmen auf der rechten Seite haben wir die Breite 213px und die Höhe 142px gegeben; offensichtlich wird jetzt Adele im korrekten Seitenverhältnis dargestellt.
2. Beispiel: Anpassung der Höhe unter Verwendung eines Taschenrechners

- Die Breite des oben gezeigten, verzerrenden Rahmens beträgt 568px.
- Offensichtlich ist 568 ist kein Teiler von 1278. Können wir trotzdem durch Multiplikationen oder Divisionen von 1278 auf 568 kommen?
- Auf überraschend einfache Weise: Wir dividieren 1278 durch 1278, erhalten das Zwischenergebnis 1 und multiplizieren dieses mit 568:
- (1278 ÷ 1278) · 568 = 1 · 568 = 568.
- Auf exakt die gleiche Weise müssen wir die Höhe 852px verändern, wenn wir die Proportion des Bildes erhalten wollen. Mit dem Taschenrechner erhalten wir:
- (852 ÷ 1278) · 568 ≈ 378,67 ≈ 379
Weil wir die Breite und Höhe von Bilderrahmen auf Webseiten aber immer nur ganzzahlig angeben dürfen, bleibt uns nichts anderes übrig, als das Ergebnis zu runden.
In den folgenden Abschnitten möchten wir dir zeigen, wie du mit einem OpenOffice Tabellendokument die Abmessungen eines Bildes auf beliebige Weise proportional abändern kannst, ohne dich mit der Bruchrechnung herumzuschlagen.
Durch die Erstellung dieser Kalkulation wirst du lernen, wie du immer eine proportionale Zuordnung mit einem Tabellendokument entwickeln kannst. Der Mathematikunterricht der Stufe 7 wird dir im Übrigen zeigen, dass unsere Welt von lauter proportionalen Zuordnungen nur so wimmelt! Du lernst also mit diesem ITG-Baustein richtig viel „Weltmathematik“.
Auf geht's!
Ergänzung: Bildschirmauflösung ppi
Wie scharf ein Bild auf einem Bildschirm erscheint, hängt davon ab, wie hoch die „Auflösung“ des Bildschirms ist, das heißt, wie viele Pixel der Bildschirm auf einem Zoll (= 2,54 cm) unterbringt.Je mehr Pixel ein Bildschirm auf einem Zoll unterbringt, desto schärfer ist sein Bild.
Ein typischer Wert für Computer-Monitore ist „90 Pixel pro Zoll“, auf englisch „90 pixelper inch“, kurz 90 ppi. Bessere Monitore kommen auf Werte um 110 ppi, das aktuelle Retina-Display der Firma Apple sogar auf 227 ppi.
Auf einem Bildschirm mit einer Auflösung von 90 ppi ist das Originalbild von Adele ...
- 1278px ÷ 90 dpi = 14,2 Zoll = 14,2 · 2,54 cm ≈ 36 cm breit und
- 852px ÷ 90 dpi ≈ 9,47 Zoll = 9,47 · 2,54 cm ≈ 24 cm hoch.
Auf einem Bildschirm mit einer Auflösung von 227 ppi ist das Originalbild von Adele ...
- 1278px ÷ 227 dpi = 5,63 Zoll = 5,63 · 2,54 cm ≈ 14,3 cm breit und
- 852px ÷ 227 dpi ≈ 3,75 Zoll = 3,75 · 2,54 cm ≈ 9,5 cm hoch.
Merke: Bei Verwendung der gleichen Anzahl von Originalpixeln ist ein schärfer dargestelltes Bild kleiner als ein weniger scharf dargestelltes.
 |
Tabellendokument erzeugen und speichern |
|---|

- Starte OpenOffice.
- Klicke im Startcenter von OpenOffice auf die Schaltfläche «Tabellendokument».
- Speichere das leere Tabellendokument.
- Mac-Befehl: Datei : Speichern unter ... ⌘⇧S
- Windows-Befehl: Datei : Speichern
unter ... Strg+Umschalt+S
- Wähle im Speicherdialog als Speicherort den Schreibtisch aus.
- Gib im Speicherdialog „proportionen“ als Dateinamen für das Dokument ein.
- Schließe den Speicherdialog mit einem Klick auf den Knopf «Sichern» (Mac) beziehungsweise «Speichern» (Windows).
- Arrangiere das Browser-Fenster und das OpenOffice-Fenster so auf dem Bildschirm, dass du mit Hilfe von Mausklicks zwischen den beiden Fenstern hin und her schalten kannst.
 |
Tabelle für eine proportionale Zuordnung vorbereiten |
|---|

- Von einer der beiden Größen wird ausgegangen; diese wird als 1. Größe („Ausgangsgröße“) angesehen. Ihre Werte werden frei gewählt.
- Die andere Größe wird als 2. Größe („Zielgröße“) angesehen. Ihre Werte werden, falls möglich, passend zu den Werten der 1. Größe berechnet.
- Beispielsweise können wir beim Vergrößern oder Verkleinern eines Bildes die Höhe als 1. Größe ansehen und ihre Werte frei wählen.
- Dann ist die Breite des Bildes die 2. Größe; ihre Werte wären so zu bestimmen, dass sie zu den gewählten Höhen passen.
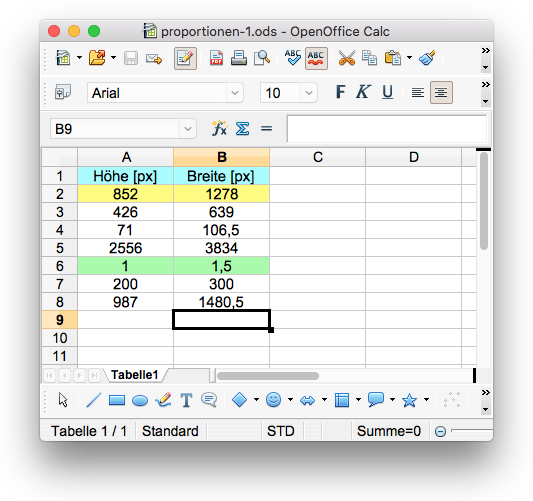
Die eingetragenen Höhen haben wir willkürlich gewählt und fragen uns nun, ob OpenOffice uns helfen kann, die passenden Breiten so zu bestimmen, dass es sich insgesamt um eine proportionale Zuordnung handelt.
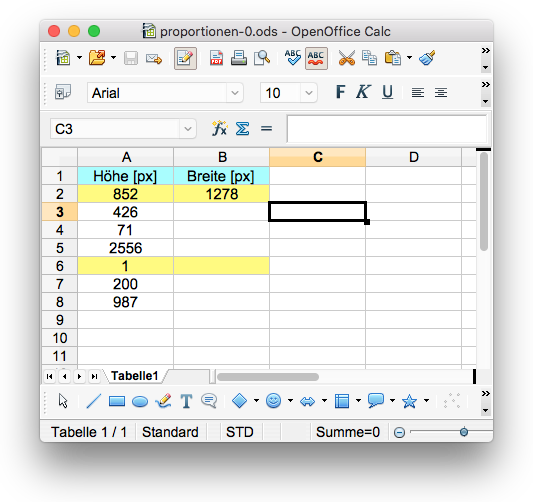
- Trage in die Spalten A und B die abgebildeten Daten ein.
- Sorge dafür, dass die Eintragungen in den Spalten A und B horizontal zentriert dargestellt werden.
- Gib den Zellen A1 und B1 die Hintergrundfarbe «Cyan1».
- Gib den Zellen A2, B2 die Hintergrundfarbe «Gelb1».
- Gib den Zellen A9 und B9 die Hintergrundfarbe «Grün1».
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Falls du es möchtest, kannst du dir durch einen Klick auf das Symbol auf der rechten Seite das bisher erreichte Zwischenergebnis auf deinen Rechner laden.
 |
Tabelle für eine Zuordnung mit überlegten Rechenwegen proportional ergänzen |
|---|
Im ersten Abschnitt dieses Bausteins haben wir gelernt, dass wir nur dann eine proportionale Zuordnung erhalten, wenn wir bei der Zielgröße (Breite) mit denselben Faktoren multiplizieren oder durch dieselben Faktoren dividieren, die wir bei der Ausgangsgröße (Höhe) anwenden.
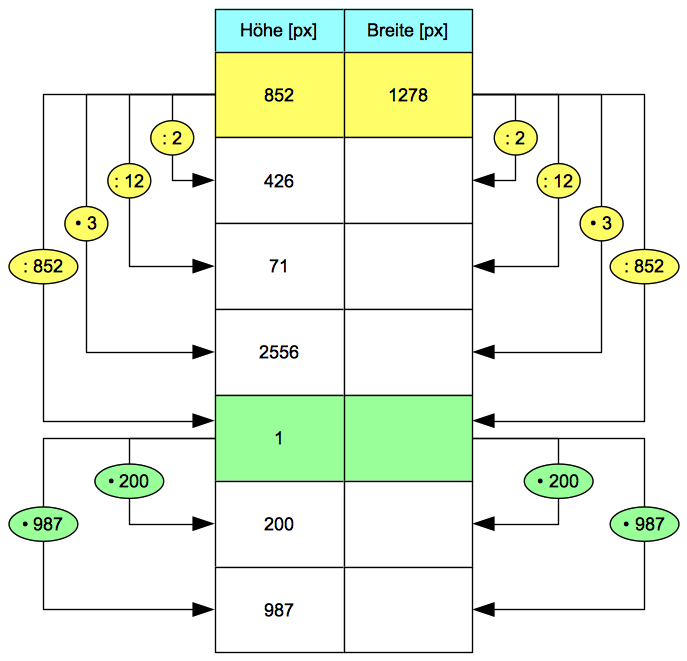
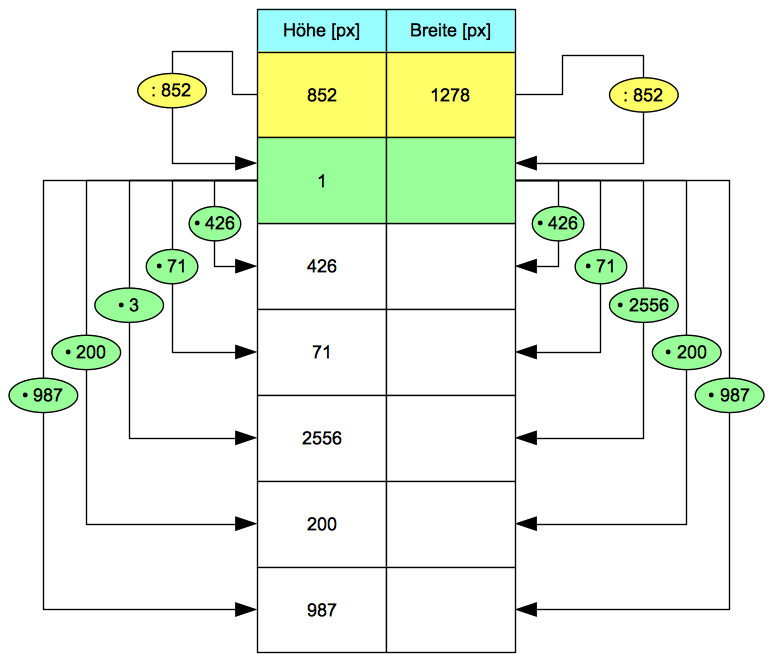
Die folgende Grafik zeigt, welche Rechenwege angewandt werden können, um aus der Originalhöhe von 852 px die Höhen 426 px, 71 px, 2556 px und schließlich 1 px zu gewinnen.
Ausgehend von der Höhe 1 px lässt sich dann, wie die untersten beiden Zeilen der Tabelle zeigen, jede andere Höhe durch eine einfache Multiplikation gewinnen.


- B3 = B2/2
- B4 = B2/12
- B5 = B2*3
- B6 = B2/852
- B7 = B6*A7
- B8 = B6*A8
- Speichere die Veränderungen, die du an deinem
Tabellendokument vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Falls du es möchtest, kannst du das neue Zwischenergebnis auf deinen Rechner laden.
 |
Tabelle für eine Zuordnung direkt mit dem Schluss über die 1 proportional ergänzen |
|---|
Falls du schön aufgepasst und mitgedacht hast, ist dir sicherlich Folgendes aufgefallen:
- Die Berechnung der Breiten in den Zellen B3, B4 und B5 erfordert die Kenntnis eines Rechenweges, den wir mit Hilfe der Höhen haben austüfteln müssen.
- Haben wir aber erst einmal die Breite, die zur Höhe 1px gehört, ermittelt, dann erhalten wir alle nachfolgenden Breiten ohne Kopfzerbrechen: Wir müssen immer nur eine einfache Multiplikation ausführen!


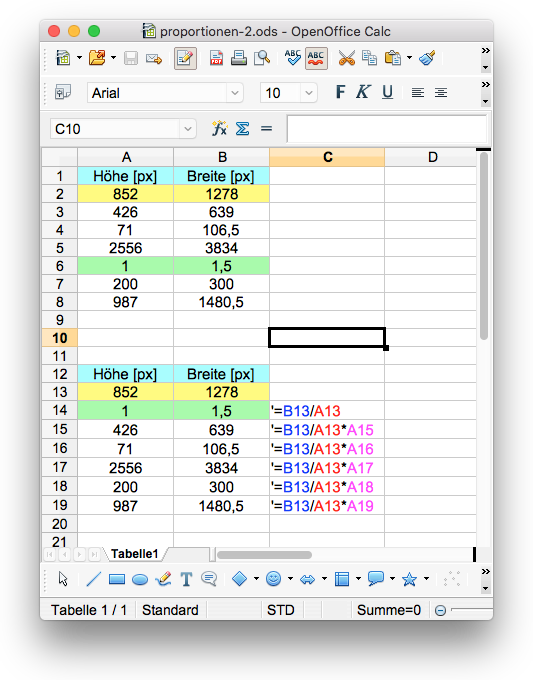
Wir legen daher die Kalkulation noch ein zweites Mal etwas tiefer ab Zeile 12 in dem Tabellendokument an.
In der Abbildung rechts zeigen wir in der Spalte C die Formeln, die wir in der Spalte B benutzen.
Zuerst kopieren wir den Kopf der Kalkulation:
- Wähle den Zellbereich A1:B2 mit dem Umschalt-Klick-Verfahren aus.
- Erteile den Befehl Bearbeiten : Kopieren ⌘C.
- Aktiviere die Zelle A12.
- Erteile den Befehl Bearbeiten : Einfügen ⌘V.
- Kopiere den Zellbereich A6:B6 (Verfahren s.o.).
- Aktiviere die Zelle A14.
- Erteile den Befehl Bearbeiten : Einfügen ⌘V.
- Aktiviere die Zelle B14.
- Setze die Einfügemarke in die Rechenleiste.
- Lösche die ungültigen Formel =B10/852.
- Gib die gewünschte Formel =B13/A13 ein.
- Betätige die Zeilen- oder Eingabetaste, um die Formeleingabe abzuschließen.
- Gib die vorgegebenen Höhen in den Zellbereich A15:A19 ein.
- Gib die Formeln für die Berechnung der zugehörigen Breiten in den Zellbereich B15:B19 so ein, wie sie in der Abbildung in Spalte C zu deiner Hilfe aufgeschrieben in der vorangehenden Abbildung sind (Diese Hilfen sollen von dir nicht in der Spalte C eingetragen werden).
Es sollte dir nachträglich klar werden, dass diese Tabellenzeile 14 in Wirklichkeit überflüssig ist! Du könntest diese Zeile glatt weglassen, denn die Formeln im Zellbereich B15:B19 benutzen die Zeile 14 nicht.
- Speichere die Veränderungen, die du an deinem
Tabellendokument vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Falls du es möchtest, kannst du dir durch einen Klick auf das Symbol auf der rechten Seite das bisher erreichte Zwischenergebnis auf deinen Rechner laden.
 |
Ausgangswerte variieren |
|---|

Damit du die Entwicklung des Gedankenganges dieses ITG-Bausteins nicht aus den Augen verlierst, fertigen wir jedoch zunächst eine Kopie des Kalkulationsabschnitts an, bevor du die Daten veränderst.
- Kopiere den Zellbereich A12:B19 mit dem Umschalt-Klick-Verfahren.
- Aktiviere die Zelle A23.
- Erteile den Befehl Bearbeiten : Einfügen ⌘V.
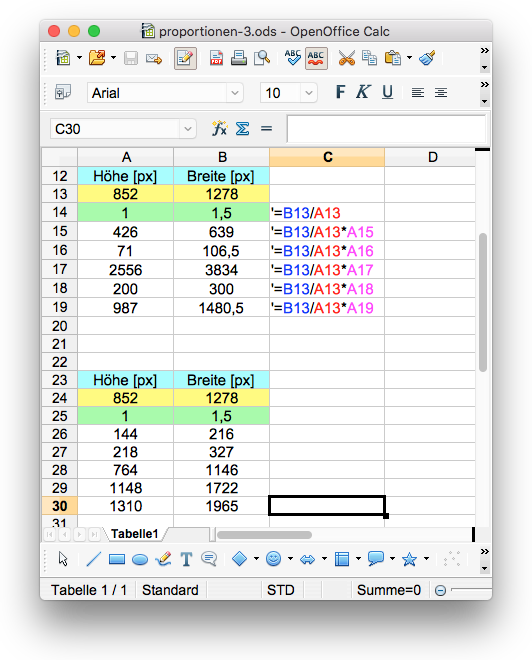
- Überschreibe nun die Höhen in der ersten Spalte im Bereich A23:A30 durch die Zahlen, die in der Abbildung rechts sichtbar sind.
Wir gehen auf diesen Aspekt im übernächsten Abschnitt noch einmal ein.
- Speichere für diesen Zweck das erzielte Zwischenergebnis.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
Falls du es möchtest, kannst du dir durch einen Klick auf das Symbol auf der rechten Seite dieses Zwischenergebnis auf deinen Rechner laden.
 |
Kalkulation optisch prüfen (Zusatzoption) |
|---|
Diesen Abschnitt kannst du ohne Kenntnisverlust überspringen.
Wir haben das Thema „Digitaler Bilderrahmen“ mit Bedacht gewählt, um dich in die Verwendung einer Tabellenkalkulation bei der proportionalen Rechnung einzuführen. Dieses Themenbeispiel ermöglicht es dir, die Ergebnisse deiner Rechnungen optisch zu prüfen. Trotz der guten mathematischen Argumente bleibt ja die Frage, ob die ermittelten Wertepaare (Höhe; Breite) tatsächlich zu verzerrungsfreien Darstellungen von Adeles Portrait führen.
- Lade dazu über die Ladeverknüpfung hier auf der rechten Seite das Textdokument «pruefung.odt» herunter, das das Bild von Adele enthält.
- Öffne das geladene Dokument mit einem Doppelklick.
Als Abmessungen für das Bild haben wir in diesem Textdokument eine Höhe von 8,52 cm und eine Breite von 12,78 cm gewählt. Wir haben also die Pixelangaben einfach in Hundertstel Zentimeter überführt. Diese Behauptung kannst du sofort prüfen:
- Wähle das Bild mit einem Klick aus.
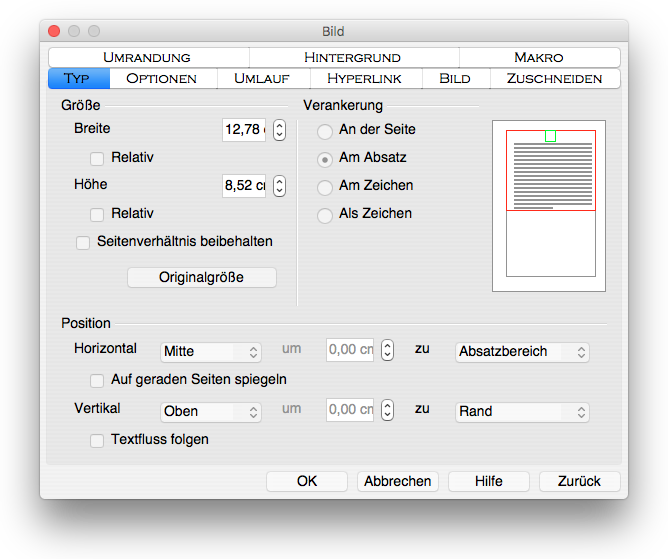
- Erteile den Befehl Format : Bild....
- Klicke auf den Reiter «Typ»
- Vergewissere dich, dass unsere Angaben zu Höhe und Breite des Bildes korrekt sind (siehe folgende Abbildung)

- Vergewissere dich, dass die Option «Seitenverhältnis beibehalten» nicht aktiv ist.
- Gib nun als Höhe den Wert „1,44 cm“ ein.
- Gib als Breite den Wert „2,16 cm“ ein (siehe Zeile 26 im Tabellendokument).
- Schließe das Dialogfenster mit einem Klick auf die Taste «OK».
- Betrachte das Bild in dem Textdokument und vergewissere dich, dass die Proportion des Portraits erhalten geblieben ist.
- Erteile erneut den Befehl Format : Bild....
- Gib als Höhe den Wert „2,18 cm“ ein.
- Gib als Breite den Wert „3,27 cm“ ein (siehe Zeile 27 im Tabellendokument).
- Schließe das Dialogfenster mit einem Klick auf die Taste «OK».
- Betrachte das Bild in dem Textdokument und vergewissere dich, dass die Proportion des Portraits erhalten geblieben ist.
- Schließe zuletzt das Textdokument «pruefung.odt».
- Lösche es, indem du es in den Papierkorb schiebst und diesen entleerst.
 |
Graph der Zuordnung als XY-Diagramm erstellen |
|---|
In den vorangegangenen Bausteinen „Hitzefrei“ und „Schulwegzeiten“ hast du gelernt, eine Wertetabelle in einem Säulen-, Linien oder Balkendiagramm darzustellen. Jetzt sollst du die Wertetabelle der proportionalen Zuordnung
Höhe [px] → Breite [px]
in einem Diagramm darstellen. Dazu sollst du die Daten verwenden, die du zuletzt eingegeben und gesichert hast (siehe Abbildung im vorletzten Abschnitt).
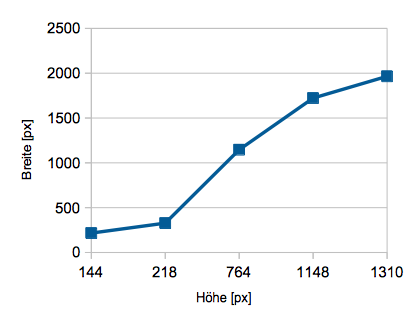
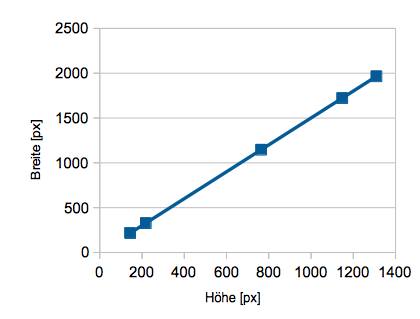
Nachfolgend haben wir die Daten in den Zeilen 26 bis 30 (Das sind insgesamt fünf Wertepaare) einerseits in einem Liniendiagramm (linke Abbildung), andererseits in einem so genannten XY-Diagramm (rechte Abbildung) dargestellt. Welches ist wohl sinnvoller? Schau genau hin!


Wie du sicher schnell erkennst, werden in einem Liniendiagramm die Zahlenwerte der Höhen nicht beachtet; die Punkte sind horizontal paarweise gleich weit voneinander entfernt, obwohl der Unterschied zwischen 218 und 144 nur 74, zwischen 764 und 218 hingegen 546 beträgt. Ein Liniendiagramm ist strukturell mit einem Säulendiagramm verwandt, in dem die Säulen ja auch alle paarweise den gleichen Abstand voneinander haben.
 Ein
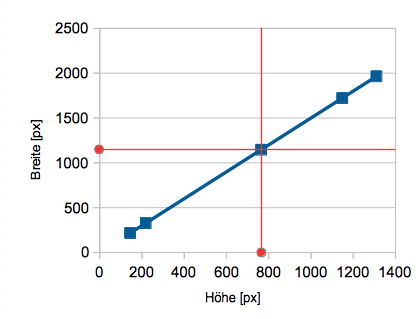
XY-Diagramm ist dagegen ein Graph in einem Koordinatensystem:
Ein
XY-Diagramm ist dagegen ein Graph in einem Koordinatensystem:- Beide Achsen, die horizontale Abszisse und die vertikale Ordinate, sind Wiedergaben des metrisch eingeteilten Zahlenstrahls.
- Jedes Wertepaar (Höhe; Breite) aus der Tabelle liefert je eine Stelle auf der Abszisse und der Ordinate.
- Zeichnet man in diesen Stellen jeweils eine Orthogonale zur Achse, erhält man zwei Geraden, die sich in einem Punkt des Koordinatensystems schneiden.
- Dieser Schnittpunkt repräsentiert das Wertepaar.
(Höhe; Breite) = (764; 1146)
dargestellt.
Das XY-Diagramm zeigt in eindrucksvoller Weise, dass Graphen von proportionalen Zuordnungen stets Geraden sind, die durch den Ursprung verlaufen.
- Fertige sowohl das Liniendiagramm als auch das XY-Diagramm an.
- Lasse dich bei der Erstellung von den beiden Abbildungen weiter oben leiten.
- Wähle für die Diagrammerstellung jeweils nur den Zellbereich A26:B30 aus.
- Sorge jeweils abschließend dafür, dass die Diagramme als Grafikobjekte die Breite 10,00 cm und die Höhe 8,00 cm erhalten.
- Platziere sie nebeneinander in deinem Tabellendokument.
- Position der linken oberen Ecke des Liniendiagramms: X = 5,00 cm; Y = 9,00 cm
- Position der linken oberen Ecke des XY-Diagramms: X = 20,00 cm; Y = 12,00 cm
- Speichere das erzielte Endrgebnis:
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Strg+S
 |
Arbeit abschließen |
|---|
Du hast nun den Baustein komplett bearbeitet und kannst daher deine Arbeit abschließen. Falls du Probleme hattest, es zu erreichen, kannst du dir hier auch mit dem Symbol auf der rechten Seite die fertige Lösung herunterladen.
- Beende OpenOffice.
- Mac-Befehl: OpenOffice : Beenden ⌘Q
- Windows-Befehl: Datei : Beenden Strg+Q
- Lege im ITG-Ordner auf deinem USB-Stift (auf deinem häuslichen Rechner) einen neuen Baustein-Ordner mit dem Namen „6-7-proportionen“ an.
- Kopiere das vollständig bearbeitete Dokument vom Schreibtisch in den neuen Baustein-Ordner.
- Lösche das Dokument, das auf dem Schreibtisch verblieben ist.
Das war's für heute. Bis zum nächsten Mal!
Letzte Änderung: 22.10.2017
