| Baustein 3.6 | ||
|---|---|---|
 |
Moppelchen |
|

|
||
 |
Hallo! | |
 |
Textdokument laden und speichern |  |
 |
Vorhandene Bildverankerung erkunden und abändern | |
 |
Text grob formatieren |  |
 |
Spalten anlegen | |
 |
Bild positionieren und Textumlauf einstellen |  |
 |
Trennzeichen einfügen | |
 |
Quellenangabe einfügen |  |
 |
Arbeit abschließen |
Voraussetzung für die Bearbeitung dieses
Bausteins
- Die Applikation «Apache OpenOffice» ist auf deinem Rechner installiert.
 |
Hallo! |
|---|
In der Verlagsbeilage „TIERWELT“ der WAZ-Zeitungsgruppe haben wir einen Artikel über Fehlernährung von Katzen gefunden. Du wirst ihn vielleicht mit Interesse lesen, weil möglicherweise auch zum Haushalt deiner Eltern eine Katze gehört. Immerhin ist die Katze das beliebteste Haustier in Deutschland!
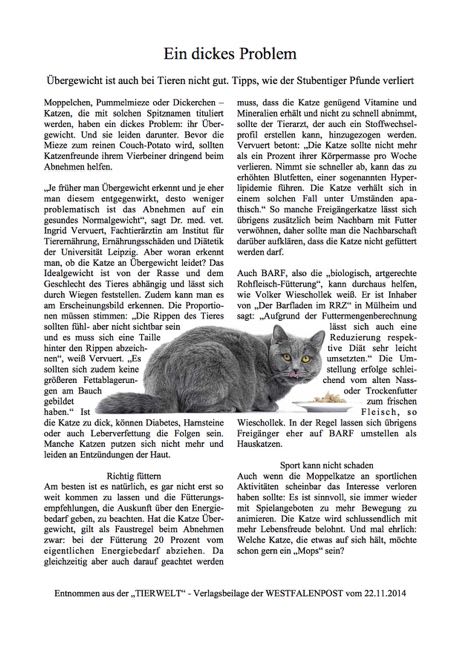
Wir werden dir den Artikeltext zur Verfügung stellen. In den Text haben wir das Bild bereits eingefügt. Ist denn dann überhaupt noch etwas zu tun? Die Antwort kannst du dir selbst geben, wenn du das Rohmaterial (linke Abbildung) mit dem Arbeitsziel (rechte Abbildung) vergleichst.


Offenbar ist das alles zu tun:
- Überschriften mit Leerzeilen abtrennen und zentrieren
- Text in zwei Spalten im Blocksatz darstellen
- Text um das Bild fließen lassen
- Weiche Trennzeichen einfügen
- Unterschrift schreiben und zentrieren
 |
Textdokument laden und speichern |
|---|
Auf der rechten Seite ist eine Ladeverknüpfung zu dem Textdokument angebracht, das den Rohtext des Zeitungsartikels enthält.
- Klicke auf die Verknüpfung.
- Sorge dafür, dass die verknüpfte Datei geladen wird.
- Sorge dafür, dass die geladene Datei auf dem Schreibtisch zu liegen kommt.
 |
Vorhandene Bildverankerung erkunden und abändern |
|---|
- Minimiere das Browser-Fenster, mit dem du diesen Baustein liest, für einen Moment, um den Schreibtisch deines Rechners betrachten zu können.
- Suche auf dem Schreibtisch das geladene OpenOffice-Dokument «moppelchen-0.odt.
- Öffne das Dokument mit einem Doppelklick.
- Arrangiere dein Browser-Fenster und das OpenOfficeFenster so, dass du mit Hilfe von Mausklicks hin und her schalten kannst.

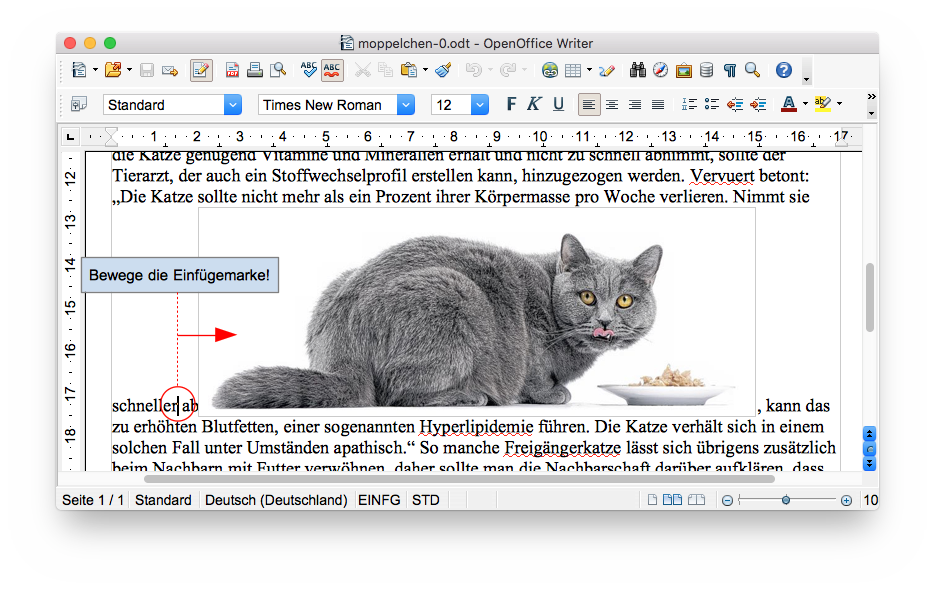
- Setze die Einfügemarke an den Satzanfang, direkt vor das Wort „Nimmt“.
- Bewege dann die Einfügemarke mit der Pfeiltaste «Rechts» Buchstabe für Buchstabe weiter bis an das Ende des Satzes.
- Führe auf das Bild einen Doppelklick aus.
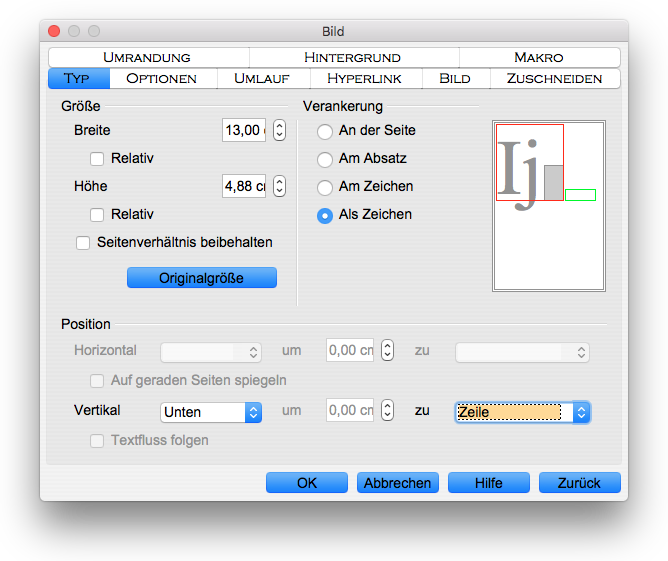
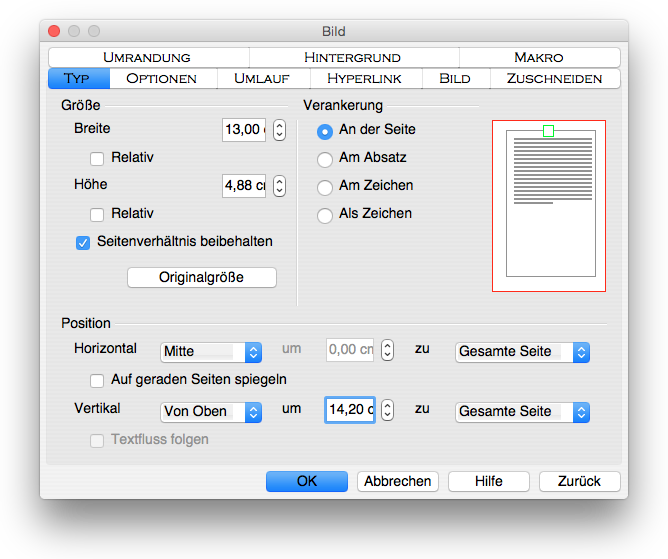
- Klicke in dem sich öffnenden Dialogfenster auf den Reiter «Typ».

Im vorangegangenen → Baustein 3.3 „Liebesbrief“ haben wir dir gezeigt, dass diese Art der Verankerung sinnvoll ist, wenn ein Bild wie ein Buchstabe mit dem Text fließen soll. In Ergänzung zum vorangegangenen Baustein wollen wir dir den Effekt hier einmal eindrucksvoll vorführen:
- Setze die Einfügemarke links neben dem Bild direkt hinter das Wort „schneller“.
- Lösche dann mit der Rückschritttaste Buchstabe für Buchstabe das Wort „schneller“ und beobachte dabei das Bild.
- Tippe anschließend das Wort «schneller“ wieder Buchstabe für Buchstabe ein und beobachte dabei das Bild.
Das Arbeitsziel (Abbildung oben rechts) zeigt, dass der Text in zwei Spalten dargestellt werden soll. Bei einer solchen Textanordnung ist eine Verankerung des Bildes «Als Zeichen» natürlich nicht sinnvoll, weil es nicht in eine Spalte hineinpasst - es sei denn, es würde erheblich verkleinert.
Bei einem Spaltenlayout, wie wir es von einer Zeitung her kennen, werden die Bilder, um die der Spaltentext fließen soll, zweckmäßiger Weise «An der Seite» verankert. Dann ist ihre Position nicht abhängig vom Textfluss.
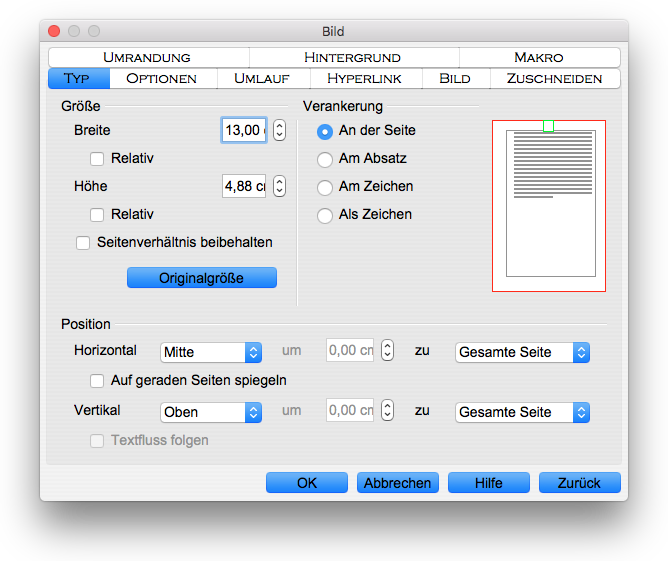
- Öffne erneut das Dialogfenster für die Bildformatierung durch einen Doppelklick auf das Bild.

- Ändere die Verankerung ab auf «An der Seite».
- Ändere außerdem im Bereich «Position» die Einstellung für die vertikale Position auf «Oben» ab.
- Schließe das Dialogfenster mit einem Klick auf den Knopf «OK».

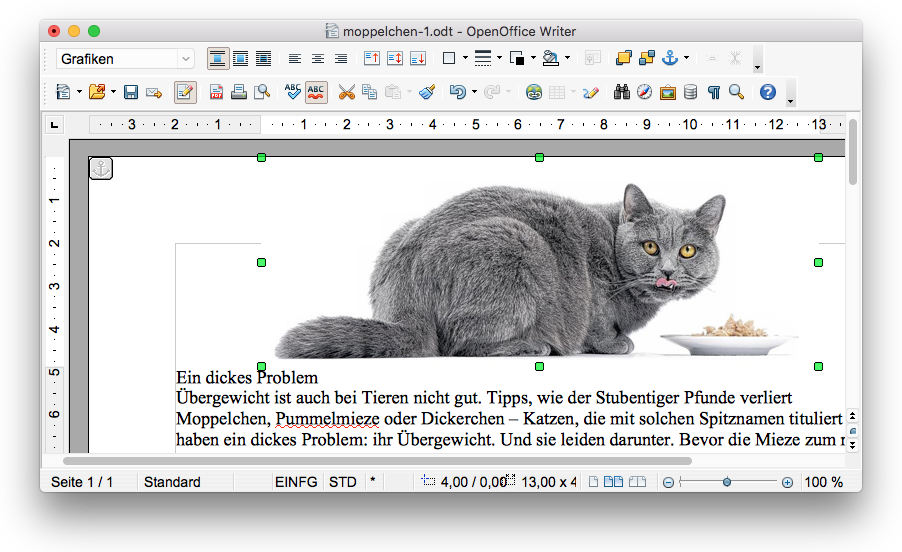
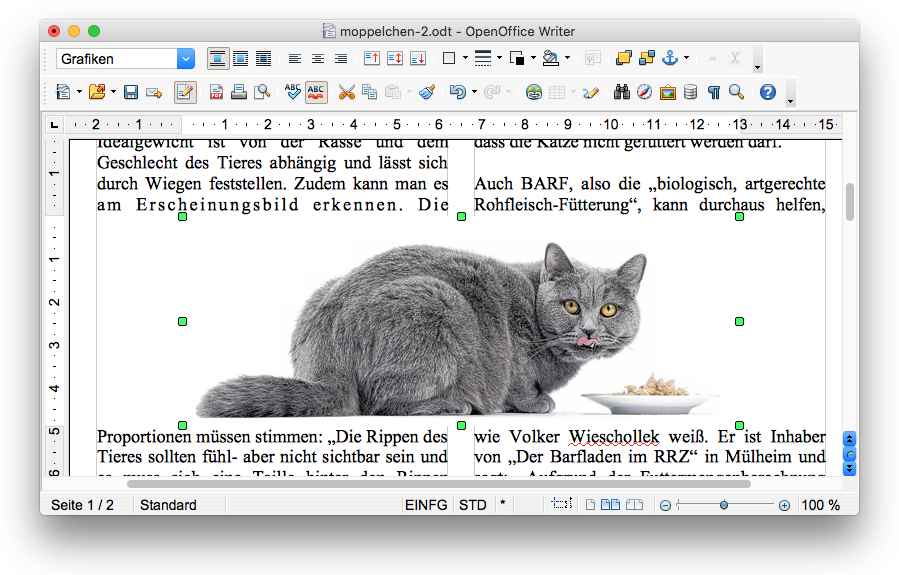
Das Bildschirmfoto zeigt, dass das Bild aus dem Text heraus an den oberen Seitenrand gesprungen ist. Der Text wird durch das Bild nach unten verdrängt, weil für das Bild noch kein Textumlauf eingestellt ist. Beachte auch, dass der Anker des Bildes jetzt links oben in der Ecke der Seite sitzt.
- Speichere die Veränderungen, die du an deinem Textdokument
vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Ctrl+S
 |
Text grob formatieren |
|---|
Wir kümmern uns in den nächsten Schritten zunächst nicht weiter um das Bild, sondern sorgen dafür, dass der Text die richtige Grobstruktur erhält.
Hauptüberschriften
- Setze die Einfügemarke in der ersten Textzeile direkt hinter das Wort „Problem“ und betätige die Zeilentaste um unter der Überschrift «Ein dickes Problem“ eine Leerzeile einzufügen.
- Füge auf die gleiche Weise eine Leerzeile unter der zweiten Überschriftzeile „Übergewicht ist auch ... Pfunde verliert“ ein.
- Zentriere die erste Überschriftzeile:
- Setze die Einfügemarke irgendwo in die erste Überschriftzeile, beispielsweise in das Wort „Problem“.
- Klicke dann in der Symbolleiste «Format» auf die Schaltfläche «Text zentriert ausrichten».
- Zentriere die zweite Überschriftzeile auf die gleiche Weise.
- Markiere alle Absätze des Artikeltextes mit dem Umschalt-Klick-Verfahren:
- Setze mit dem 1. Klick die Einfügemarke irgendwo in die erste Textzeile, beispielsweise in das Wort „Moppelchen“.
- Drücke die Umschalttaste nieder und führen einen 2. Klick auf das Wort „Mops“ in der letzten Textzeile aus.
- Gib den markierten Absätzen gemeinsam die Ausrichtung «Blocksatz»; klicke dazu auf die zugehörige Schaltfläche in der Symbolleiste «Format».
- Setze die Einfügemarke mit einem Klick in die Zwischenüberschrift „Richtig füttern“ und zentriere diese Zwischenüberschrift.
- Zentriere ebenso die Zwischenüberschrift „Sport kann nicht schaden“.
- Markiere die gesamte erste Überschriftzeile vom ersten bis zum letzten Buchstaben mit dem Umschalt-Klick-Verfahren.
- Wähle in der Symbolleiste «Format» die Schriftgröße «22».
- Markiere die gesamte zweite Überschriftzeile vom ersten bis zum letzten Buchstaben mit dem Umschalt-Klick-Verfahren.
- Wähle in der Symbolleiste «Format» die Schriftgröße «14».
- Speichere die Veränderungen, die du an deinem Textdokument
vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Ctrl+S
Das bisher erreichte Zwischenergebnis kannst du mit einem Klick auf das rechts abgebildete Dateisymbol herunterladen.
 |
Spalten anlegen |
|---|
Vergewissere dich anhand des Arbeitsziels (Abbildung oben rechts), dass nur der Artikeltext (ohne die Überschriften!) in zwei Spalten angeordnet werden soll.
- Wähle mit dem Umschalt-Klick-Verfahren
sorgfältig den gesamten Artikeltext aus:
- Setze mit dem 1. Klick die Einfügemarke direkt vor das erste Wort „Moppelchen“.
- Drücke die Umschalttaste nieder und führen einen 2. Klick unter der letzten Textzeile aus.
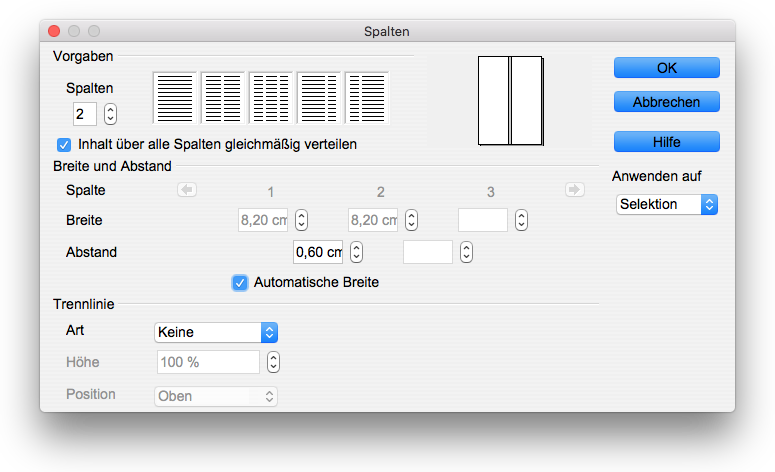
- Erteile dann den Befehl Format : Spalten ...

- Verändere als erstes in der linken oberen Ecke die Anzahl
der «Spalten» auf „2“:
- Klicke dazu einmal auf den Aufwärtspfeil neben der Spaltenzahl!
- Statt dessen kannst du auch die Einfügemarke hinter die Spaltenzahl „1“ setzen, diese löschen und eine „2“ eintippen. Dann musst du aber das Feld mit der Tab-Taste verlassen, damit die Einstellung wirksam wird!
- Stelle dann auf der rechten Seite in dem kleinen Auswahlmenü für den Anwendungsbereich die Option «Selektion» ein, wenn diese nicht schon vorausgewählt ist („Selektion“ ist das lateinische Wort für „Auswahl“).
- Prüfe, ob die Option «Inhalt über all Spalten gleichmäßig verteilen» aktiviert ist.
- Gib dann in der Mitte des Fensters den Spaltenabstand ein: «0,60 cm». Durch diese Einstellung verändert sich die Spaltenbreite automatisch auf 8,20 cm.
- Klicke abschließend auf den Knopf «OK».
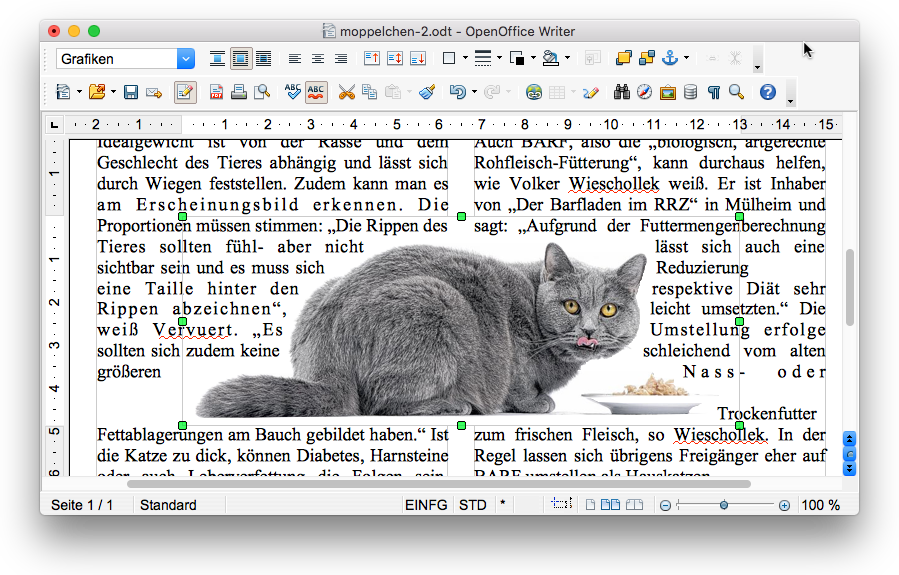
Wir gehen davon aus, dass der Artikeltext nun in zwei Spalten angeordnet ist.
- Speichere die Veränderungen, die du an deinem Textdokument
vorgenommen hast.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Ctrl+S
 |
Bild positionieren und Textumlauf einstellen |
|---|
- Öffne das Dialogfenster für die Bildformatierung durch einen Doppelklick auf das Bild.
- Klicke auf den Reiter «Typ».

- Ändere die Breite und Höhe des Bildes nicht ab. Das Bild ist in Wirklichkeit deutlich größer; es wurde unter Beibehaltung des Seitenverhältnisses für dieses Dokument von uns passend verkleinert.
- Prüfe, dass für die horizontale Position «Mitte» eingestellt ist und rechts davon die Option «Gesamte Seite» ausgewählt ist.
- Stelle die abgebildete vertikale Position ein:
- «Von Oben» um «14,20 cm» zu «Gesamte Seite»
- Klicke abschließend auf den Knopf «OK» um die Einstellungen anzuwenden und das Dialogfenster zu schließen.

- Öffne noch einmal das Dialogfenster für die Bildformatierung durch einen Doppelklick auf das Bild.
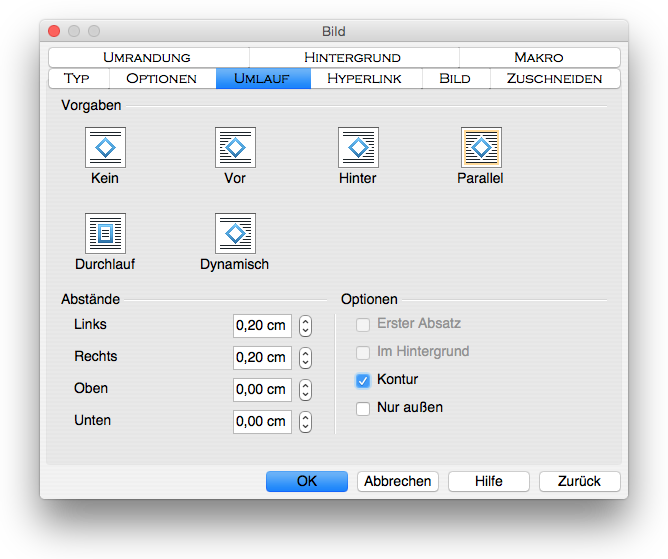
- Klicke auf den Reiter «Umlauf».

- Wähle im Bereich «Vorgaben» die Option «Parallel».
- Aktiviere die Option «Kontur» (Häkchen!).
- Setze die Abstände «Links» und «Rechts» jeweils auf «0,20 cm».
- Klicke abschließend auf den Knopf «OK».

- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Ctrl+S
Das bisher erreichte Zwischenergebnis kannst du mit einem Klick auf das rechts abgebildete Dateisymbol herunterladen.
 |
Trennzeichen einfügen |
|---|
Blocksatz in Verbindung mit Textumlauf bei Bildern kann, wie du schon bei der Bearbeitung des vorletzten Bausteins „Lacher-Kracher“ feststellen konntest, unschöne Effekte haben:
Weil ein Wort nicht mehr vor das
Bild oder vor dem Rand in den verbleibenden Raum passt, wird es
hinter das Bild oder in die nächste Zeile gesetzt; dafür werden
aber die übrigen Wörter weit auseinander gezogen, um den
unbesetzten Raum auszufüllen.
Inzwischen weißt du, dass du das Problem durch Einfügen weicher Trennzeichen beheben kannst. Um dir die Arbeit ein wenig zu erleichtern, nennen wir die Stellen, an denen du ein weiches Trennzeichen einfügen solltest:
- 1. Absatz:
- Über–gewicht
- 2. Absatz:
- Proportio–nen
- Rippen abzeich–nen
- Fettablagerun–gen
- 3. Absatz:
- Fütterungs–empfehlungen
- Energie–bedarf
- Über–gewicht
- Stoffwechsel–profil
- Hyper–lipidemie
- apa–thisch
- 4.Absatz
- respek–tive
- Um–stellung
- schlei–chend
- So gibst du ein weiches Trennzeichen ein:
- Mac: ⌘–
- Windows: Ctrl–
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Ctrl+S
 |
Quellenangabe einfügen |
|---|
Zum Abschluss verraten wir dir noch einen wichtigen Trick. Du wirst nämlich auf eine Schwierigkeit stoßen, wenn du versuchst, die Quellenangaben unter die beiden Textspalten zu setzen:
- Klicke unterhalb der beiden Spalten in den Seitentextbereich.
- Gib das Wort „Entnommen“ ein.
- Klicke mit der Maus in den Seitentextbereich hinein, der sich unterhalb der beiden Spalten befindet (Es passiert nichts; dennoch ist der Klick wichtig!).
- Halte dann die Optionstaste «Alt» nieder und betätige die Zeilentaste.
- Füge eine Leerzeile durch nochmaliges Betätigen der Zeilentaste ein.
- Gib dann die folgende Quellenangabe ein und zentriere sie.
Entnommen aus
der „TIERWELT“ - Verlagsbeilage der WESTFALENPOST vom
22.11.2014
- Speichere die vorgenommenen Änderungen.
- Mac-Befehl: Datei : Speichern ⌘S
- Windows-Befehl: Datei : Speichern Ctrl+S
Mit einem Klick auf das rechts abgebildete Dateisymbol kannst du dir zum Vergleich unser Endergebnis herunterladen.
 |
Arbeit abschließen |
|---|
Du hast nun den Baustein komplett bearbeitet und kannst daher deine Arbeit abschließen.
- Beende OpenOffice.
- Mac-Befehl: Datei : Beenden ⌘Q
- Windows-Befehl: Datei : Beenden Ctrl+Q
- Lege im ITG-Ordner auf deinem USB-Stift (auf deinem häuslichen Rechner) einen neuen Baustein-Ordner mit dem Namen „3-4-moppelchen“ an.
- Kopiere das vollständig bearbeitete Dokument vom Schreibtisch in den neuen Baustein-Ordner.
- Lösche das Dokument, das auf dem Schreibtisch verblieben ist.
Das war's für heute. Bis zum nächsten Mal!
Letzte Änderung: 08.02.2022